Booktype 1.6 for Authors and Publishers
Adding CSS
So, all outputs are controlled by CSS. That is because we use the Webkit browsing engine to render our PDF, with a few bells and whistles. Rule based design is something people have to get used to for contained page design, so I thoroughly recommend you experiment lots with this side of the production. We have not explored this enough as the potential far outreaches our resources.
There are two parts to the CSS. The first is the usual styling of elements that you are probably familiar with from web design. Since we use Webkit (which is the browsing engine behind Safari and Chrome) just about any CSS you can apply to a webpage can be applied to elements in a book and in the same way.
To apply H1 use syntax like:
h1 { font-weight:bold;}
You can additionally use webfonts with @font-face but these will not be rendered in a paper book because PDF requires the fonts to be embedded. So the fonts must be stored on the server.
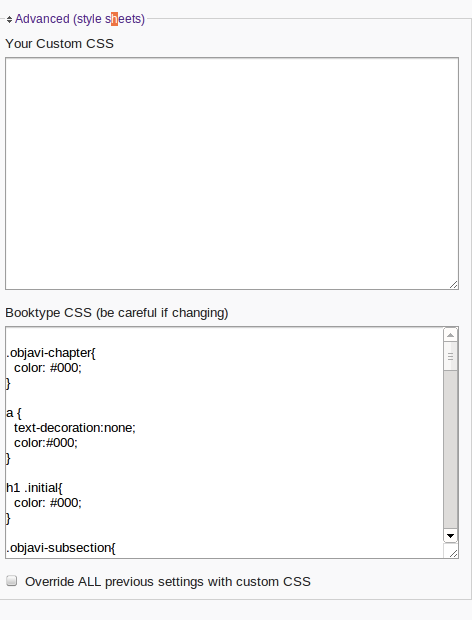
All CSS can be entered into the Wizard in the Publish tab for any edit page (_edit), for any book. Each book has its own settings per user, per book, per format. So anything you try will not effect other users settings. The wizard can be opened by clicking on "Settings" and then you will see some options. Choose 'Settings' next to 'book' to format book formatted PDF with CSS. The most interesting screen for custom CSS is the last one - click on 'advanced - style sheets'.

You will see two boxes.

Enter the CSS into the first box and make sure you select "Override ALL previous settings with custom CSS". Then try adding CSS, submitting the Wizard and click "Publish this book" to see the results.