The Storyteller theme for Newscoop
Writing your story
a. Creating an all-text article

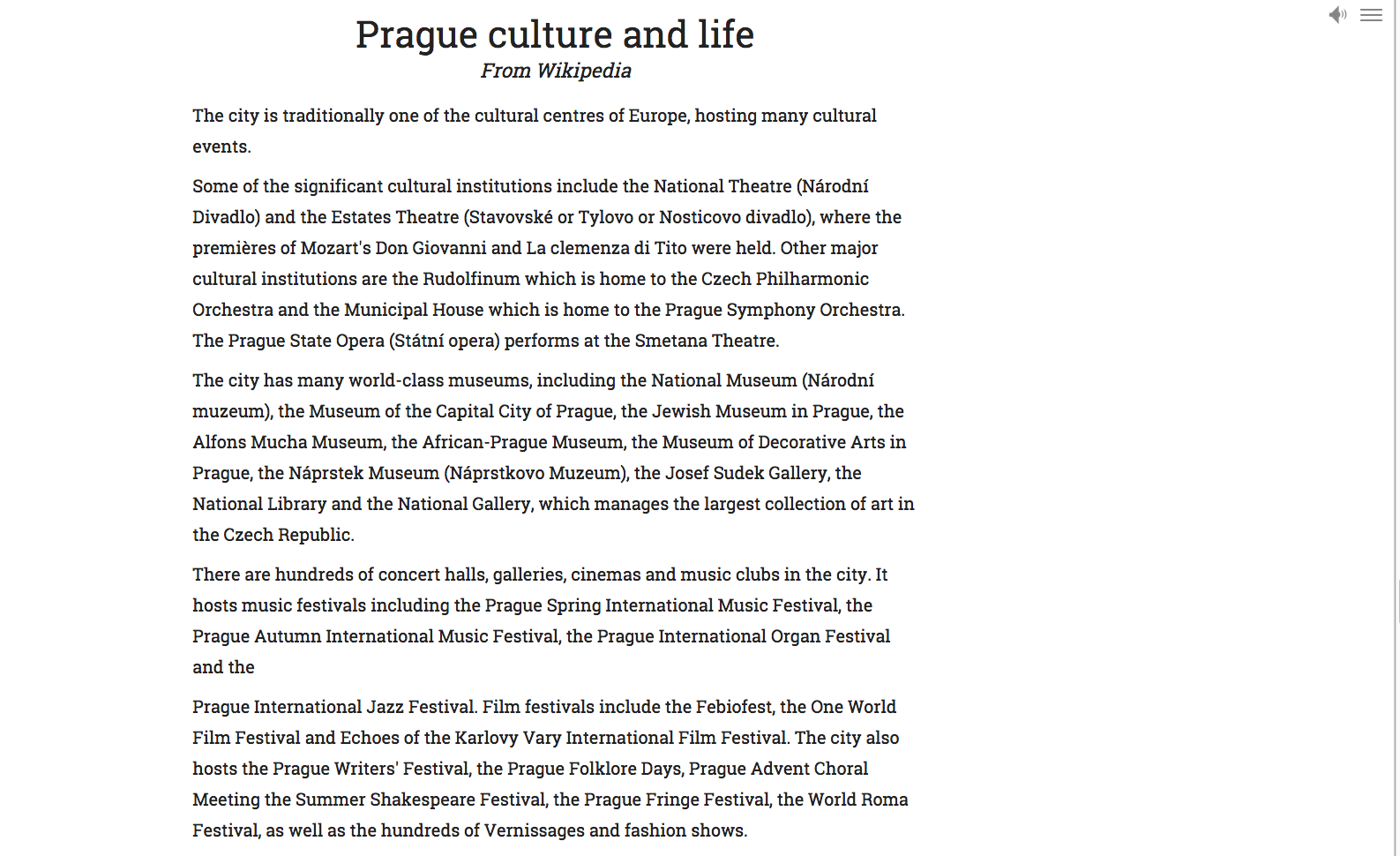
To create an all-text section all you need to do is fill in the proper fields with a title, text etc. The default for this text is white text on a grey background aligned to the left half of the screen. If you would like to center the text or reverse the color (as in the example image), you need to add the following in the last box on the page titled ‘css class’:
CSS Class: text_align-center reverse_colors
If you would like to simply align the text to the middle, enter the following into the CSS class field:
text_align-center
Here are a few other CSS inputs that might help you out (they all do what you think they would do):
-
reverse_colors
-
text_align-right
-
text_align-center
-
header_align-right
-
header_align-center
b) Adding inline Images to your text
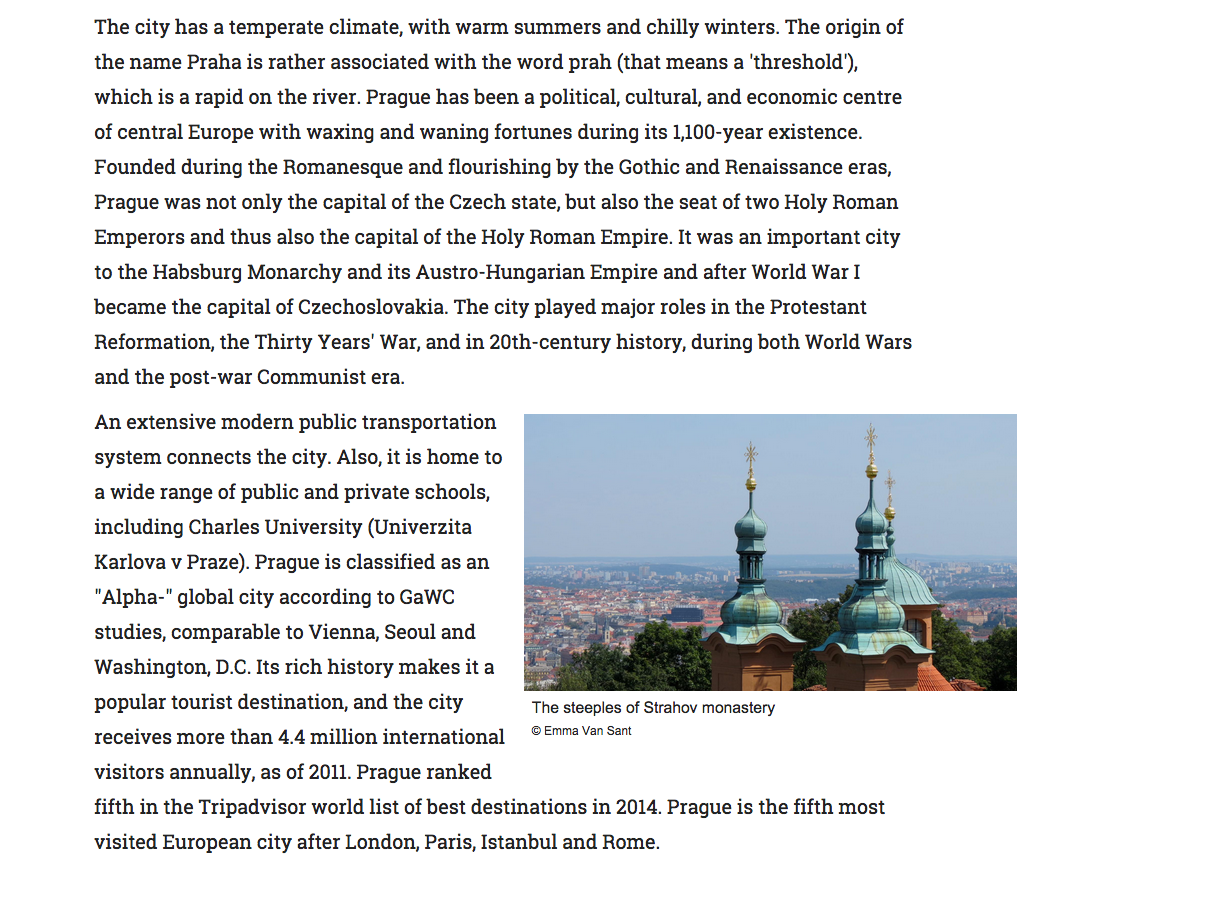
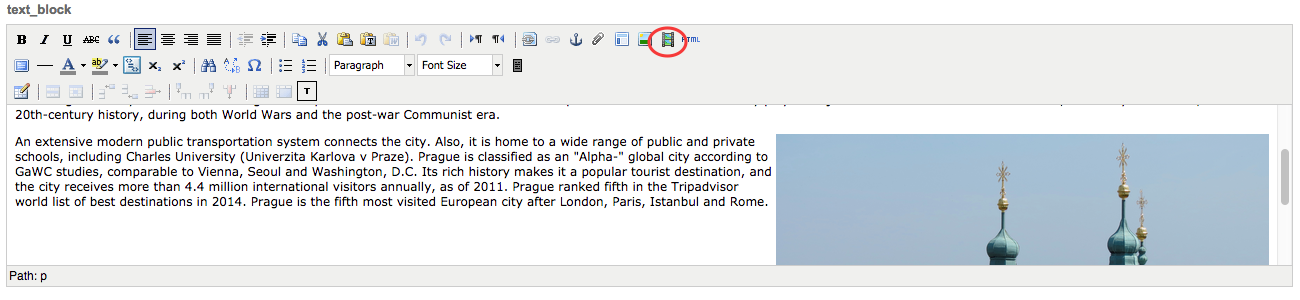
To add images into your text as shown in the example, you need to add them into the text box field.


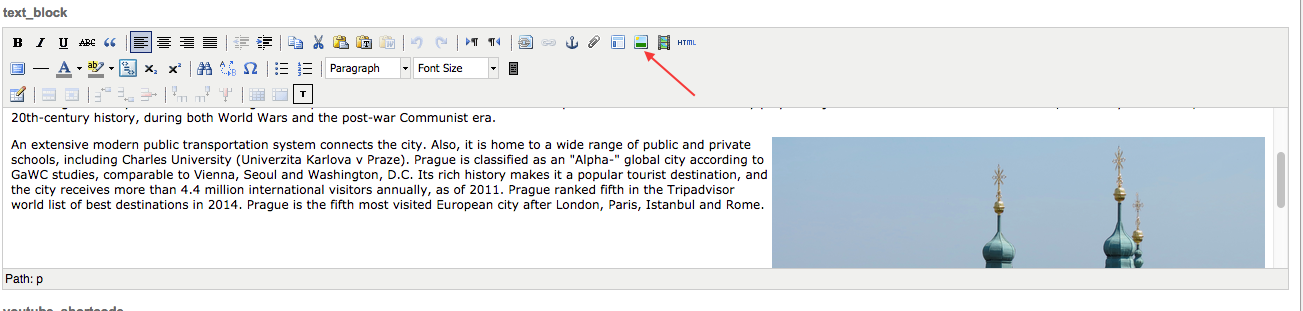
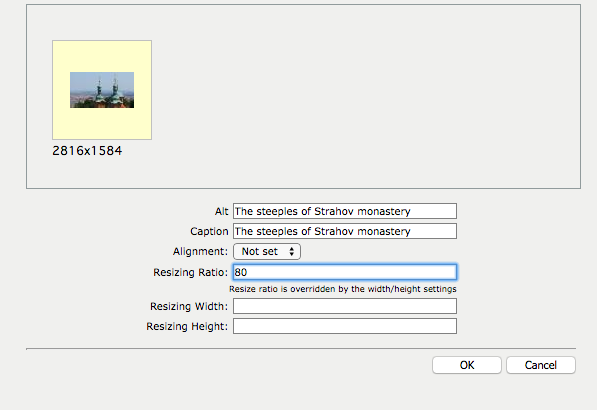
To resize an image, click on the image and then the photo icon. In the resizing ratio field - write the new size you want the image to be i.e. (80 = 20% smaller than the size of the original image, 120% = 20% larger than the original image) Fill in the ‘Alt’ and the ‘Caption’ fields. The caption will be shown to readers, so be sure it is an appropriate caption. The ‘Alt’ field is displayed to the reader if the image is unable to display. Make this field descriptive of what the image is.

c) Adding inline videos to your text
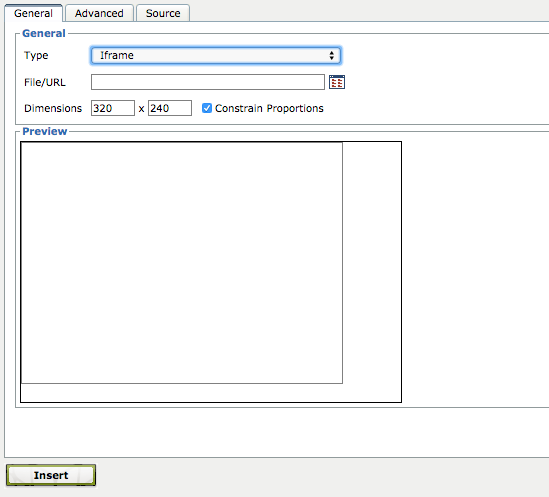
This process is largely the same as the process for images, except you select the video icon instead of the image icon above the text block.

Once you have selected the video icon, fill in the proper information to add your video. If it is not already uploaded to your Newscoop server, your video will need to be hosted on a site such as YouTube, or Vimeo. For a YouTube video for example, you would select: Type: 'Iframe' and under the File/URL field, you would paste the embed code from YouTube. Click “Insert” and it should appear in the text.


d) Fullscreen background video (automatically plays upon scroll)
Okay, now on to full screen videos. This part is actually pretty simple. To begin, head over to your Newscoop media archive and upload the video. The video has to be encoded as .mp4 and .webm which means two versions of the same video must be attached to the article. Remember to add also an image that will be used as a poster when video is not active. This might be a screenshot from the video itself.
Once you have done this, you need to be sure that the switch 'background_video' is checked if there is a video file attached to the article. This will enable full screen background video.
But wait, you are trying to add a video and it's in .mov format and Storyteller only allows for mp4 and .wemb format. …oh no! Don’t panic. Use this site for free to convert it. Done? Okay good, upload it and you're all set!
e) Content video (user must hit play to view video)
The Switch 'content_video' should be checked if there is a video file attached to the article. This will enable fullscreen video with a caption and a play/pause button. The video must be encoded as .mp4 and .webm. Again, this means that two versions of the same video are attached to the article. Remember to also add an image that will be used as a poster when video is not active.
f) Audio and Ambient audio
Every 'ST_element' article can also be accompanied by an audio file. Doing so is pretty straightforward. If you attach an mp3 audio file to the article with description "ambient", it will loop play until the element has left the viewing area. Ambient audio can be applied at any level of the document order. Audio applied to the main article will play for the entire article, to the chapter for that entire element, for article elements and finally slides. The lower the element is in the document order, the higher the priority in play order. A general mute icon is placed on the bottom of the right-hand navigation.
For upload, your audio needs to be in mp3 format (use http://media.io/ to convert if needed or zamzar.com).
If you want to play a looping track (some sort of background noise) it may be necessary to trim the audio. To trim your audio, you can use a number of programs. I use a Mac, so trimming my music with QuickTime was easiest. Simply open QuickTime and select the edit function, then select trim. Voila.
Once you have your audio in the proper format it’s time to upload it to your story.

-
Navigate to the article you want to add audio to
-
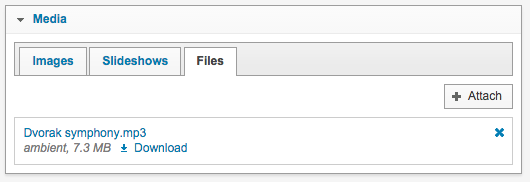
Attach the file under the “Media” section then click on the “Files” tab
-
Upload your file with proper details (make sure that there are no (brackets) in the file name, otherwise the audio will not work)
-
To have the audio play in the background you need to make sure that you write “ambient” in the description field when uploading.
g) Adding a slideshow
Fullscreen vertical slideshow

Vertical slideshows are a great way to display beautiful images. As a tip, try not to include too many images, as readers will have to scroll through all of them to continue reading the story. If you have too many images here, you may lose your reader and increase the load time for the page too much.
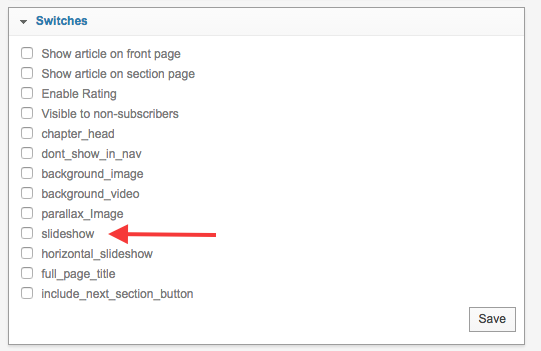
To add a slideshow, make sure that you select the “slideshow”switch. Once you have done this, add a slideshow in the media section.

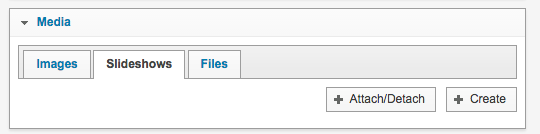
Now transfer your attention to the 'Media' section of your article

From here you can either create, or attach an existing slideshow. If you have already created a slideshow in the media archive, you can simply attach it here.
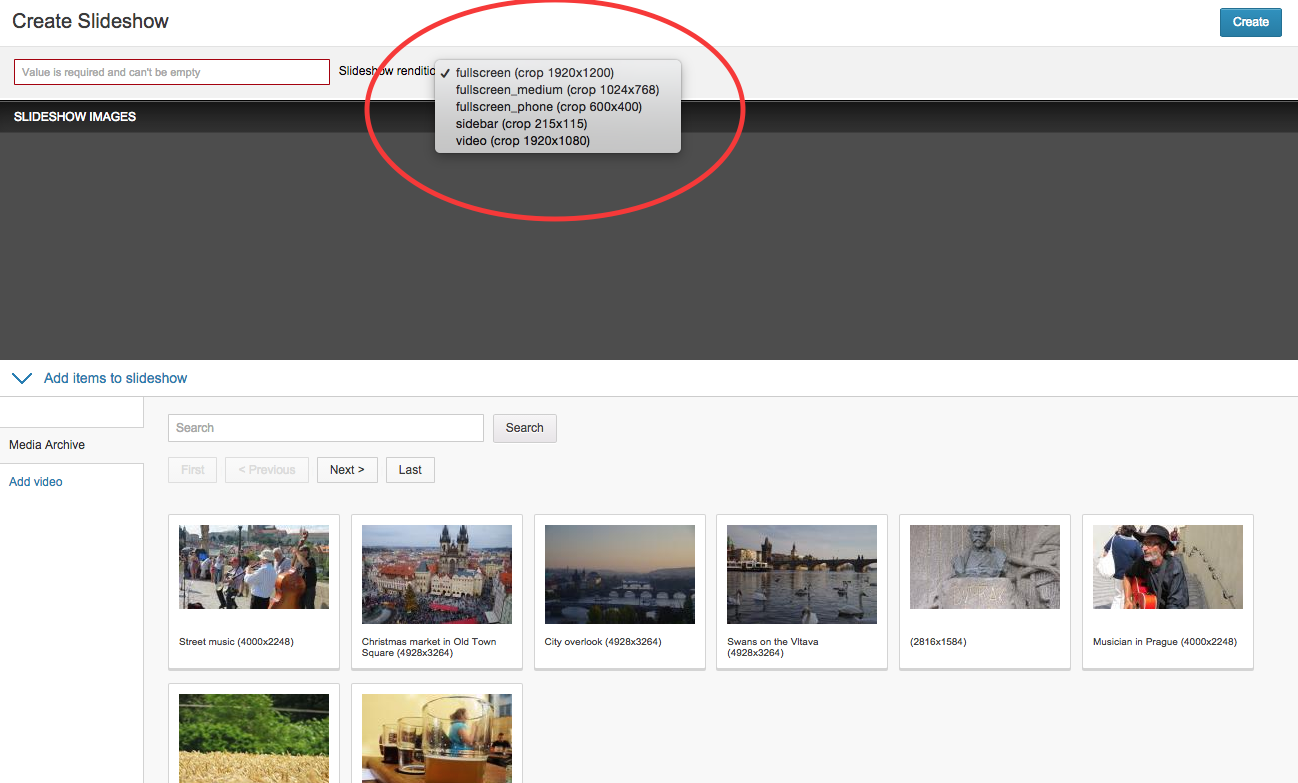
If you decide to create a slideshow here, be sure to give it a title that you will recognize and make sure that you select “fullscreen” at the top next to “Slideshow rendition”. If you select one of the smaller sizes, the images will not appear clearly in fullscreen mode.


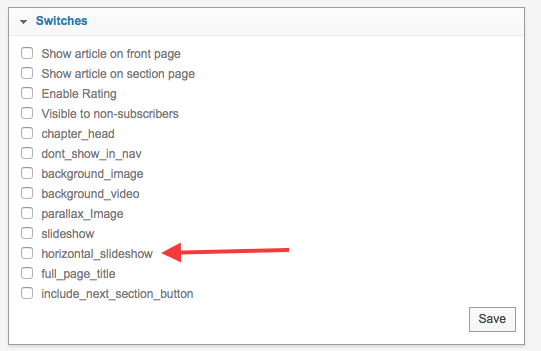
Horizontal slideshows are great for when you have a lot of content that you do not want to force your reader to scroll through. The horizontal slideshows feature arrows on the sides of the screen that allow the viewer to scroll through the images at their leisure or decide to not scroll through them at all.

From here, follow the same steps as were detailed for a vertical slideshow.