Newscoop 4.2 Cookbook
Tips and tricks to save you time
Besides the power of $gimme, at times you need some little extra help to display the information from your publication the way you want it. We compiled some answers to questions like "How do I get rid off the HTML?" or "I want to only display the first 40 characters, how do I chop them off?" or "How do I escape special characters so I can use the string inside Javascript?" and even "How do I get rid of line breaks, so my Javascript doesn't break?".
This chapter is a collection of snippets offering a quick overview of the inclusion of files, modification of strings, working with date and time, and managing line breaks. The following chapters will bring these snippets to life. For more modifications, you can consult the http://www.smarty.net documentation.
Including files
Templates and sub-templates are included using a path relative to the theme's zip file root:
{{ include file="_tpl/article-comments.tpl" }}
Date and time
For full date and time formatting options, see the template reference at the end of this manual.
Print current time (e.g. format: 25 April 2013, 16:20:45)
{{$smarty.now|camp_date_format:"%e %M %Y, %H:%i:%S"}}
Print date and time of publication of an article
{{ $gimme->article->publish_date|camp_date_format:"%e %M %Y, %H:%i:%S" }}
Modifying strings
Stripping tags from HTML content
{{ $gimme->article->full_text|strip_tags }}
Truncate string to specific length
{{ $gimme->article->full_text|truncate:70 }}
Escaping HTML and stripping tags (e.g. for meta description)
{{ $gimme->article->full_text|strip_tags|escape:'html' }}
Upper and lower case
{{ $gimme->article->name|upper }}
{{ $gimme->article->name|lower }}
Replacing and chopping strings
Replacing parts of the string (example: whitespace into underscore)
{{ $gimme->article->name|replace:' ':'_' }}
You can also use a regular expression with regex_replace
{{ $gimme->browser->moz_data.2|regex_replace:"/\./":"-" }}
|regex_replace:"/\./":"-" replaces all dots with dashes. This can be useful in JavaScript elements.
The following line uses regex_replace to replace fancy quotes like » « ” and so on with "
{{$gimme->article->name|regex_replace:'/&(.*?)quo;/':'"'}}
Trim a string (chop off whitespace at the beginning and end)
{{ $gimme->article->full_text|trim }}
Counting and statistics
Counting characters, words, sentences and paragraphs:
Headline "{{ $gimme->article->name }}" has
{{ $gimme->article->name|count_characters }} characters and
{{ $gimme->article->name|count_words }} words.
The full article has
{{ $gimme->article->full_text|count_sentences }} sentences and
{{ $gimme->article->full_text|count_paragraphs }} paragraphs.
Useful conditions
Checking if variable is empty
{{ if $gimme->article->seo_title|strip_tags|trim !== "" }}
Using the if condition with these string modifiers makes sure that no HTML tags or whitespace are in the field.
Avoiding line breaks
Anything within {{strip}} {{/strip}} tags is stripped of extra spaces or carriage returns at the beginnings and ends of the lines before they are displayed. Let's say you had a publication where the value of the seo_title field often contained leading spaces, sometimes editors even get HTML tags into the field:
<strong>Newscoop</strong> Rocks!
The following example will output a single line starting and ending with quotes, but without leading spaces, like "STARTNewscoop Rocks!END". Any HTML code will be stripped out.
"{{ strip }}START
{{ if $teststring|strip_tags|trim !== "" }}
{{ $teststring|strip_tags|trim }}
{{ /if }}END
{{ /strip }}"
If you want to keep whitespace between elements, use a workaround with:
{{ textformat wrap=200 }}
This will turn everything into a single line with a space between each element, and applying a line break every 200 characters. Adjust the value of 200 to meet your needs. The example below will list various values in one line inside the body tag:
<body class="{{ textformat wrap=200 }}
{{ $gimme->browser->browser_working }}
{{ $gimme->browser->ua_type }}
{{ $gimme->browser }}
{{ /textformat }}" >
Creating metatags for Facebook sharing
{{ if $gimme->article->defined }}{{* Open Graph protocol metatags for Facebook sharing *}}
<meta property="og:title" content="{{$gimme->article->name|html_entity_decode|strip|escape:'html':'utf-8'|regex_replace:'/&(.*?)quo;/':'"'}}" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://{{ $gimme->publication->site }}{{ uri }}" />
<meta property="og:site_name" content="{{ $gimme->publication->name }}" />
<meta property="og:description" content="{{$gimme->article->deck|strip_tags:false|trim|escape:'html':'utf-8' }}
{{if !$gimme->article->deck}}{{$gimme->article->full_text|strip_tags:false|trim|escape:'html':'utf-8' }}{{/if}}" />
{{ list_article_images }}
<meta property="og:image" content="{{ $gimme->article->image->imageurl }}" />
{{ /list_article_images }}
{{ /if }}
Handling phone numbers in links
If phone numbers are formatted as links, spaces in the number between the <a> and </a> tags may enhance readability, but RFC 3966 says that spaces are not allowed in the URI which follows the tel: protocol. Newscoop can remove spaces, dashes and other non-allowed characters from the phone number URI, by using the replace or regex_replace variable modifiers.
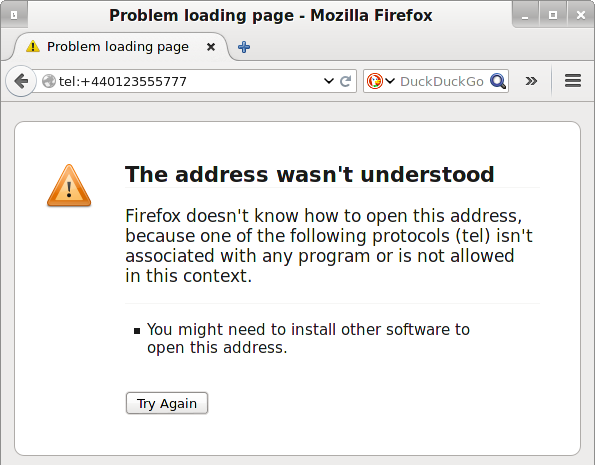
Desktop browsers cannot be relied upon to have a phone application available or properly configured to handle the tel: protocol, which could give the appearance of a broken or malformed link.

If we are targetting clickable phone numbers towards mobile browsers, we can serve a plain phone number, without a tel: protocol link, when the browser is detected as a desktop machine:
{{ if $gimme->browser->ua_type == "mobile" }}
<a href="tel:{{ $gimme->article->phone_number|replace:' ':''|replace:'-':'' }}">
{{ $gimme->article->phone_number }}
</a>
{{ else }}
{{ $gimme->article->phone_number }}
{{ /if }}
If a mobile browser was detected, the code above would render a phone number entered as +44 0123 555-777 by the editor like so:
<a href="tel:+440123555777"> +44 0123 555-777 </a>
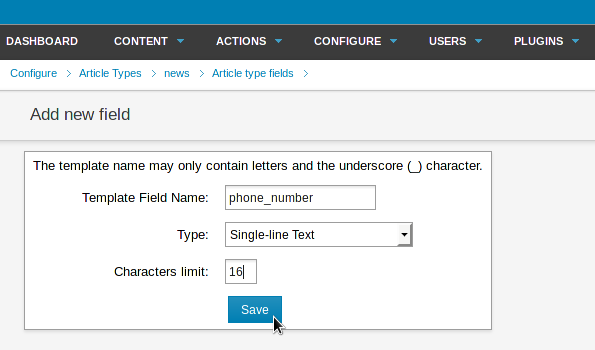
Another problem with phone URIs is that editors can attempt to put multiple phone numbers in one field. We can guard against that possibility in the Article Type by setting a character limit for a single-line text field. See 'Adding a new article type' in http://sourcefabric.booktype.pro/newscoop-42-for-journalists-and-editors/article-types/