Newscoop 4.2 Cookbook
Using maps
In Newscoop, journalists can add points of interest (POIs) to a map from the article edit page, and then add additional information which will appear in a pop-up bubble when a reader clicks on the POI. This information can include HTML (including embeds from YouTube, Flickr or Soundcloud).

Map displayed in article. Screenshot taken from "Ushahidi Cooker" template package.
For more on how editors and journalists can create maps and add POIs, see the Locations chapter in the manual Newscoop 4 for Journalists and Editors, available from:
http://manuals.sourcefabric.org
Creating maps is creating content
Before we dive into how you can use Newscoop's maps and POIs in your templates, here's a bit of our philosophy on geolocation.
Newscoop's mapping is different than just opening a Google Maps embed and passing POIs to Google. This distinction is important, because it has to do with what many publishers believe will make you money now, and in the future as well.
Publishers may be making a strategic mistake when they pass their POIs to commercial map providers like Google. It will be harder to monetize that data because Google and its competitors will be likely to be doing the monetizing instead. We believe that mobile content represents a major revenue opportunity for publishers, and that location-based information is one of the keys to mobile revenue.
This was one of the main reasons we wanted to provide publishers with two important alternatives. The first is that in Newscoop's mapping features, publishers keep the points of interest inside their own database, and because they own their databases, publishers can monetize that information as they see fit.
Select the map provider you like
The second crucial point in our design of the geolocation features in Newscoop 4 has to do with supporting OpenStreetMap, as a free and open source alternative to commercial online mapping services. OpenStreetMap is to maps as Wikipedia is to encyclopedias - anyone can contribute and improve its accuracy, which means that many parts of the world are far better mapped with OpenStreetMap than they are with commercial maps - countries such as Georgia are completely blank in Google Maps and Bing, for example, but are mapped in detail with OpenStreetMap.
OpenStreetMap also provides publishers with additional strategic importance: The project will probably never compete with publishers in the same way that commercial services are doing and will continue to do. For example, publishers that are too-closely tied to a mapping service provider could fall victim to changes in terms of service. And because publishers using Newscoop 4 can choose between Google Maps and OpenStreetMap, their options are open (this switching is enabled by a very cool open source project called OpenLayers, by the way).
Important: OpenStreetMaps' own site and base maps are not intended for large-scale map tile serving; they'll actually throttle back heavy users. It's better to use a service like Mapquest Open (Mapquest's own implementation of OpenStreetMap, at http://open.mapquest.com) which is not limited. Mapquest Open is also supported out-of-the-box in Newscoop as an option.
Templating and Maps
Requirements
In order to display maps, you must include jQuery in the header of your document, with a link like this:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">
Displaying a Map within an Article
On the templating side, Newscoop's maps are quite easy to implement, relying on only a couple of templating directives. Here is a simple example from "The New Custodian" theme which includes a map inside the article-map.tpl sub-template:
{{* this creates article map with markers for selected POIs *}}
{{ if $gimme->article->has_map }}
<figure id="map-box">
<h3>Map</h3>
{{ map show_locations_list="false" show_reset_link="Show initial Map" width="350" height="300" }}
</figure>
{{ /if }}
In the code above we first validate if the current article has a map, and if so, we include the template rendering the map.
Inside the snippet above, there might have been one-line directive:
{{ map show_locations_list="true" show_reset_link="Show initial Map" width="350" height="300" }}
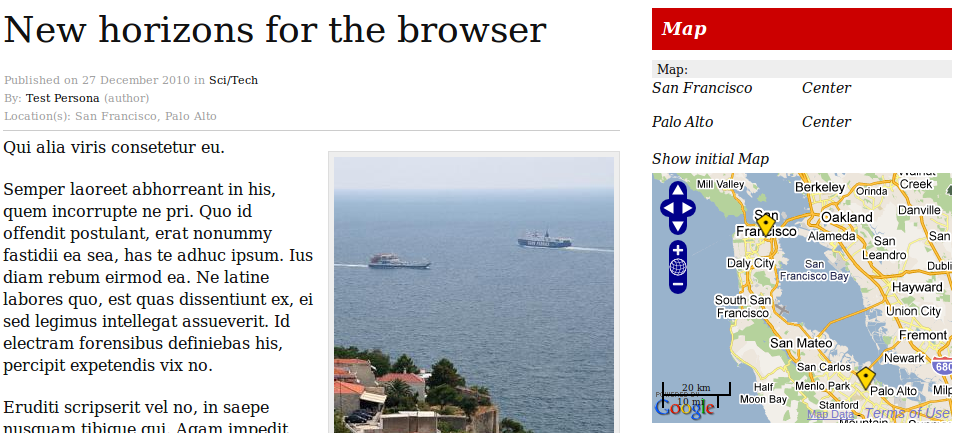
This will display a 350px by 300px map, plus the text list of the locations (also called Points Of Interest, or POI's), with a text link which, when clicked, resets the map to the position the editor or journalist originally set.

The resulting map displays the list of points and the map with two points on it. The width and height values used here are not mandatory; if not present, then the global values set in Newscoop preferences are used. You can find more details on this in the chapter System Preferences of the Newscoop 4 for Journalists and Editors manual.
Listing Article Locations
In the previous example, you saw that it's possible to display the list of locations together with the map, but it's a simple list. What if you want to display a list with some more data about each location? You might need to publish that data even without displaying the graphical map. For this purpose, Newscoop provides a special function list_article_locations.
We are now going to display a more detailed list of locations for the same article, with the following code:
{{ map show_locations_list="false" show_reset_link="Show initial Map" width="300" height="250" }}
{{ list_article_locations }}
{{ if $gimme->location->enabled }}
<p>
Location Name: {{ $gimme->location->name }}<br />
Geo Position: {{ $gimme->location->longitude }},
{{ $gimme->location->latitude }}<br />
Description: {{ $gimme->location->text }}<br />
</p>
{{ /if }}
{{ /list_article_locations }}
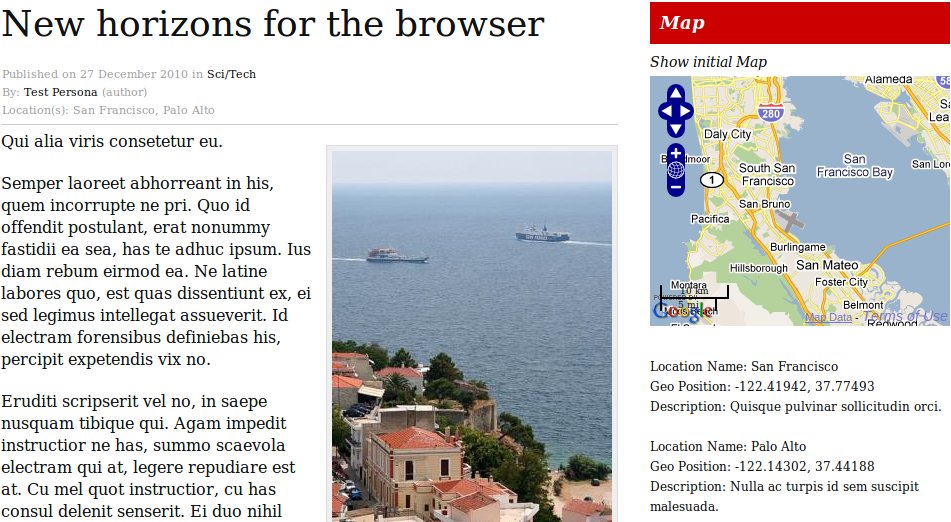
And the output looks like this:

Multi-maps
Important improvements to mapping were developed for Newscoop 4, most of them under the concept of Multi-maps.
When you edit an article in the Newscoop administration interface you have the option of adding a map, and then you can add as many locations (point of interest) as you want. All those locations are stored in the database and can be displayed in article pages, but in Newscoop 3 only together with the article those points are related to.
The concept of multi-maps in Newscoop 4 goes far beyond this. You can set a map using several different options, grouping multiple locations regardless of which article they belong to. It is called multi-maps because a single map can display locations from multiple articles, but also because in a single article you will be able to display multiple maps.
It is possible to do advanced stuff by defining a map specifying, for example:
- from which articles you want to display locations, with all those points in a single map
- one or more topics, then Newscoop will find all articles connected to those topics and display all the locations from those articles, again in a single map
- the area (rectangle, polygon). Newscoop will look for all the locations matching this criteria and they will be displayed in a map
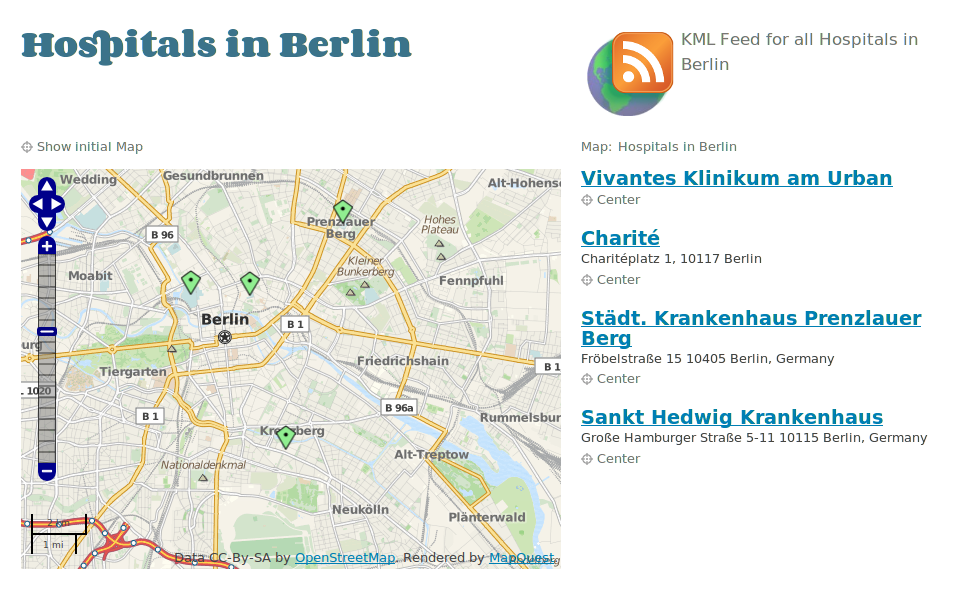
It is possible to select a map, and then display the list of all the articles the journalists have written corresponding to the locations in that map.
This code below is taken from The New Custodian's _tpl/front-dynamicmap.tpl template:
{{ set_map
label="Latest locations"
issues="_current"
max_points=5
}}
{{ map
show_locations_list=false
show_reset_link=true
area_show="focus"
width="754"
height="250"
show_open_link=true
open_map_on_click=false
popup_width="1000"
popup_height="750"
max_zoom=15
map_margin=20
area_show="focus"
}}
</div>
In this example, we want to show latest 5 locations from current issue, and then to make a list of these five locations with max 3 belonging articles (those that are geo-located to specific locations)
<div class="fourcol last location-list">
<h4>{{ #articlesLatestLocations# }}</h4>
{{ list_map_locations }}
{{ assign var="latitude" value=$gimme->location->latitude }}
{{ assign var="longitude" value=$gimme->location->longitude }}
<div class="collapsible"><h6><i></i>{{ $gimme->location->name }}</h6></div>
{{ list_articles length="3" ignore_issue="true" ignore_section="true" order="bypublishdate desc" location="$latitude $longitude, $latitude $longitude" constraints="type is news" }}
{{ if $gimme->current_list->at_beginning }}
<div class="location-content">
<ul>{{ /if }}
<li><a href="{{ url options="article" }}">{{ $gimme->article->name }}</a></li>
{{ if $gimme->current_list->at_end }}</ul>
</div>{{ /if }}
{{ /list_articles }}
{{ /list_map_locations }}
Sounds exciting? Actually, it is!