Newscoop 4.2 Cookbook
Combining Newscoop and SoundCloud
Newscoop 4 includes a plugin for uploading, managing and displaying sound clips which are stored on the SoundCloud service (http://soundcloud.com/). This function was first implemented by Sourcefabric for its partner, West Africa Democracy Radio (http://www.wadr.org), a news and talk radio station which provides programming to 30 affiliates in West Africa. WADR creates 5-6 hours per day of original content, and all of this content is uploaded to SoundCloud.
There were three major benefits for WADR in using SoundCloud as a distribution channel.
- The SoundCloud distribution network is fast, so listeners do not have to wait a long time for files to download
- The SoundCloud players allow third parties to embed shows and clips on blogs and other websites, thus allowing WADR to reach a larger audience than it would if the clips were stored exclusively on its own site
- SoundCloud's paid premium accounts allow for a large amount of items to be stored on the service, and the prices were competitive with other hosted solutions
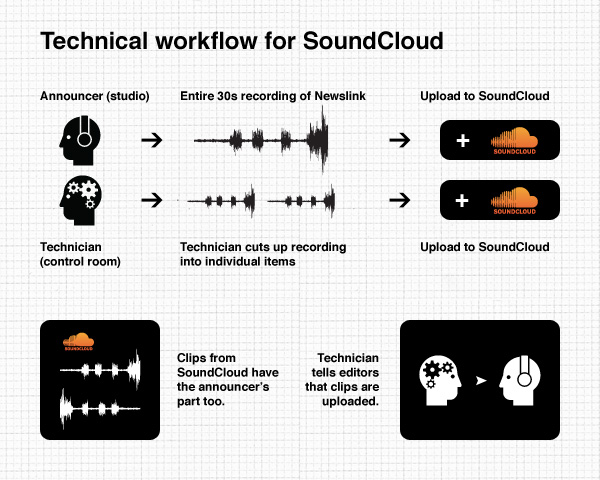
Here is a diagram showing the workflow stages for technical and editorial staff. The first shows workflow for technical staff:

On the editorial side, editors make use of the SoundCloud plugin to attach uploaded clips to their articles:

Using SoundCloud in your templates
Once SoundCloud tracks are uploaded and attached to articles in Newscoop, they can then be called by the templates just like any other content on the site. The following example lists any SoundCloud tracks that have been attached to an article and calls the SoundCloud player.
This directive gets the track's secret URI, which is then passed to the SoundCloud player for playing out the track:
{{ $soundcloud->track.secret_uri }}
This directive tells Newscoop to list the available SoundCloud tracks for the given article:
{{ list_soundcloud_tracks article=$gimme->article->number }}
Here is the entire template for listing the available tracks for the article, calling the SoundCloud player, and setting up the player for the track:
{{ list_soundcloud_tracks article=$gimme->article->number }}
<object height="81" width="100%">
<param name="wmode" value="transparent">
<param name="movie" value="http://player.soundcloud.com/player.swf?url={{ $soundcloud->track.secret_uri }}&show_comments=true&auto_play=false&></param>
<param name="allowscriptaccess" value="always"></param>
<embed allowscriptaccess="always" height="81" src="http://player.soundcloud.com/player.swf?url={{ $soundcloud->track.secret_uri }}&show_comments=true&auto_play=false& type="application/x-shockwave-flash" width="100%"></embed>
</object>
{{ /list_soundcloud_tracks }}
Working With SoundCloud Sets
SoundCloud can also prepare and play groups of tracks (like playlists), which it calls sets. In the WADR project, every program has a set player, and then every individual broadcast is added to the set, with the newest broadcast presented at the top of the set.
For its premium customers, SoundCloud provides a special Set Player which can be embedded instead of a track player. The premium player also allows custom artwork and dimensions. Here is an example of how Newscoop works with a SoundCloud Mini Player which handles a set:
<div class="miniPlayer">
<object height="300" width="300">
{{ if $gimme->language->english_name == "English" }}
<param name="movie" value="http://player.soundcloud.com/player.swf?url=http%3A%2F%2Fapi.soundcloud.com%2Fplaylists%2F662124&auto_play=false&player_type=artwork&></param>
<param name="allowscriptaccess" value="always"></param>
<param name="wmode" value="window"></param>
<embed wmode="window" allowscriptaccess="always" height="300" src="http://player.soundcloud.com/player.swf?url=http%3A%2F%2Fapi.soundcloud.com%2Fplaylists%2F662124&auto_play=false&player_type=artwork& type="application/x-shockwave-flash" width="300"></embed>
{{ else }}
<param name="movie" value="http://player.soundcloud.com/player.swf?url=http%3A%2F%2Fapi.soundcloud.com%2Fplaylists%2F714819&auto_play=false&player_type=artwork&></param> <param name="allowscriptaccess" value="always"></param> <embed allowscriptaccess="always" height="300" src="http://player.soundcloud.com/player.swf?url=http%3A%2F%2Fapi.soundcloud.com%2Fplaylists%2F714819&auto_play=false&player_type=artwork& type="application/x-shockwave-flash" width="300"></embed>
{{ /if }}
</object>
</div>
For further reference, the SoundCloud API documentation is available at: