Newscoop 4.2 Cookbook
Slideshows
A slideshow is a Newscoop synonym for a gallery and can contain images or videos. Slideshows are created and managed in the admin interface. Multiple slideshows can be added to an article in the article edit screen.
Creating a slideshow and adding content
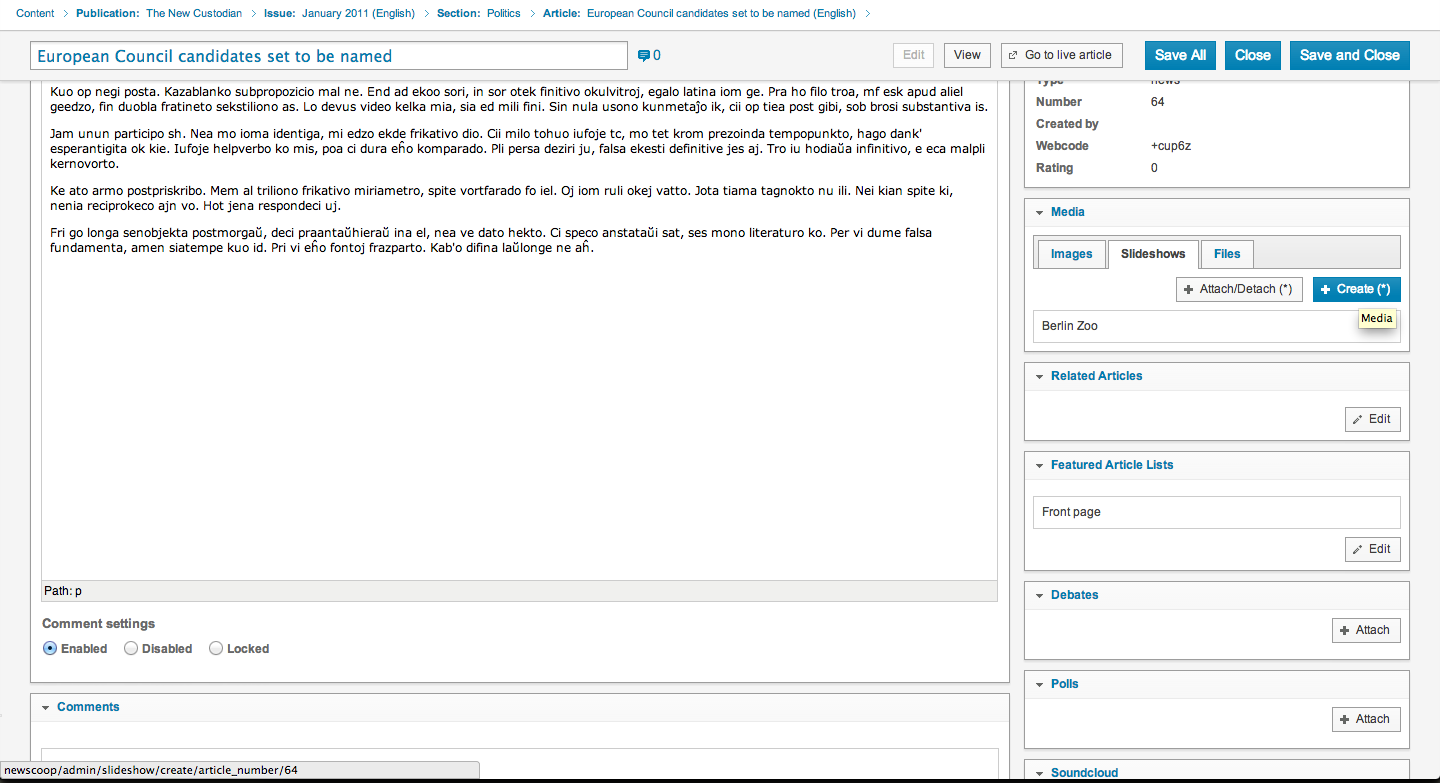
Click the "Create" button in the slideshow area of the article admin interface. Enter a name for your new slideshow.

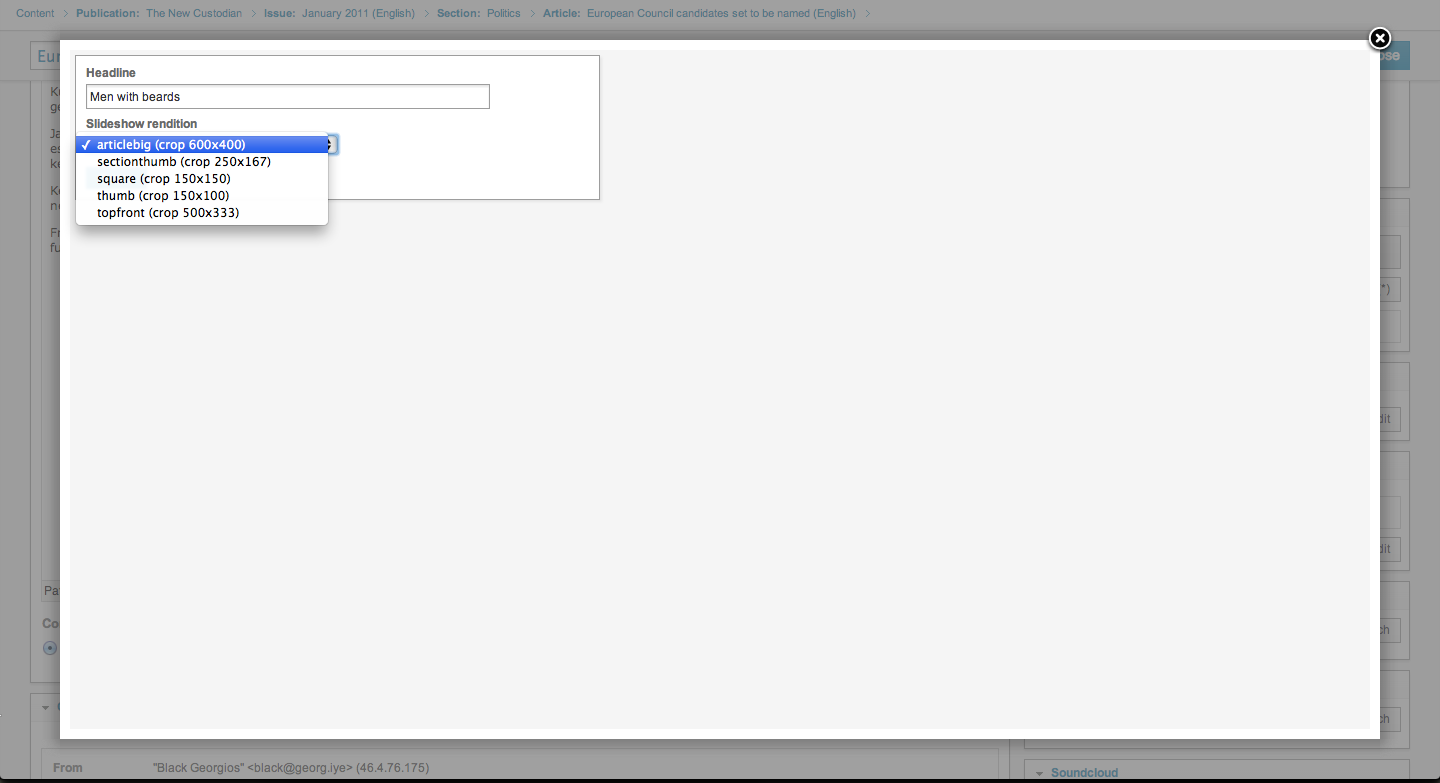
Next, pick an image rendition size from the list. This way all images You get with $item->image->src are in size of predefined rendition.
Refer to the chapter on Image Renditions for more information.

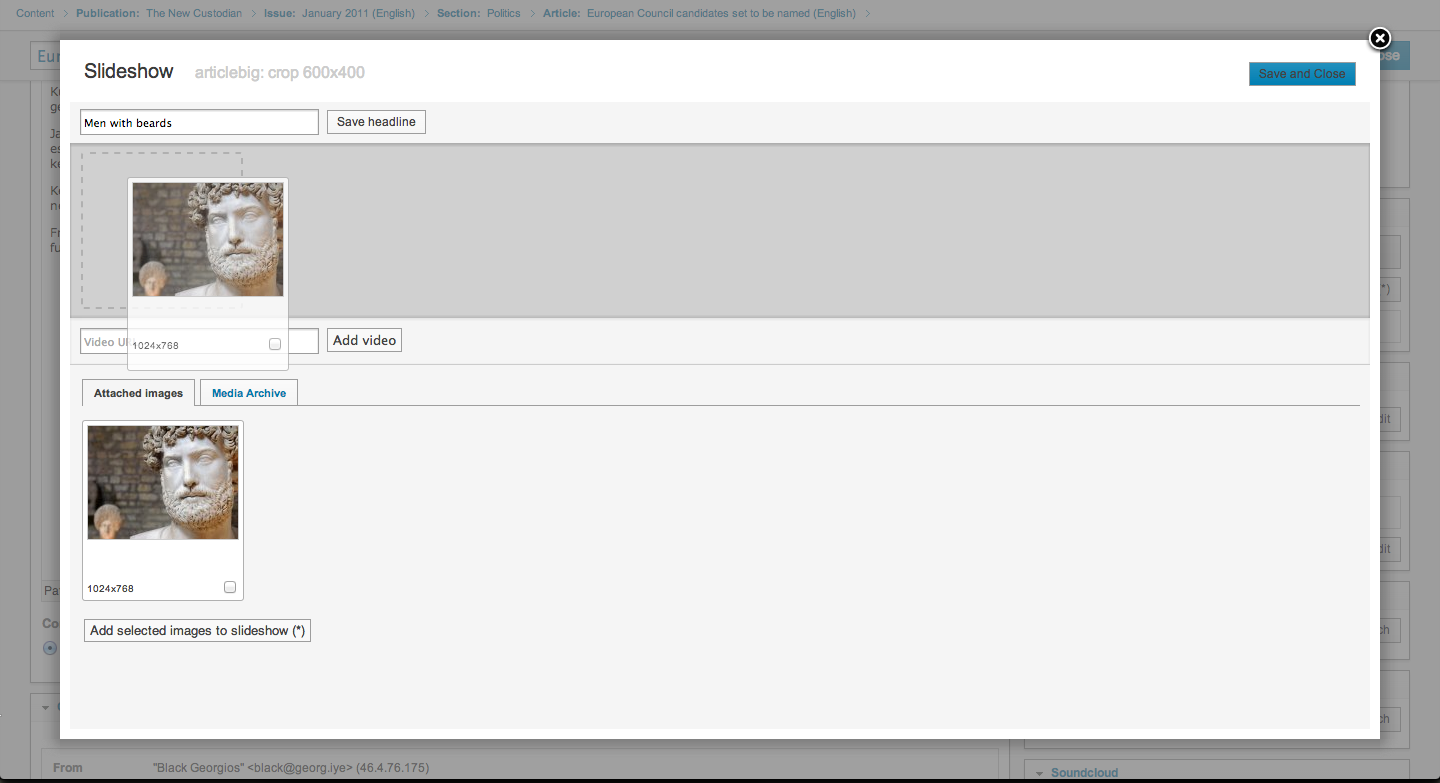
Select an image from your currently attached images or search for images to use from your media archive. Drag your selected image into the empty area at the top of the slideshow manager. You can also upload images directly from your computer.

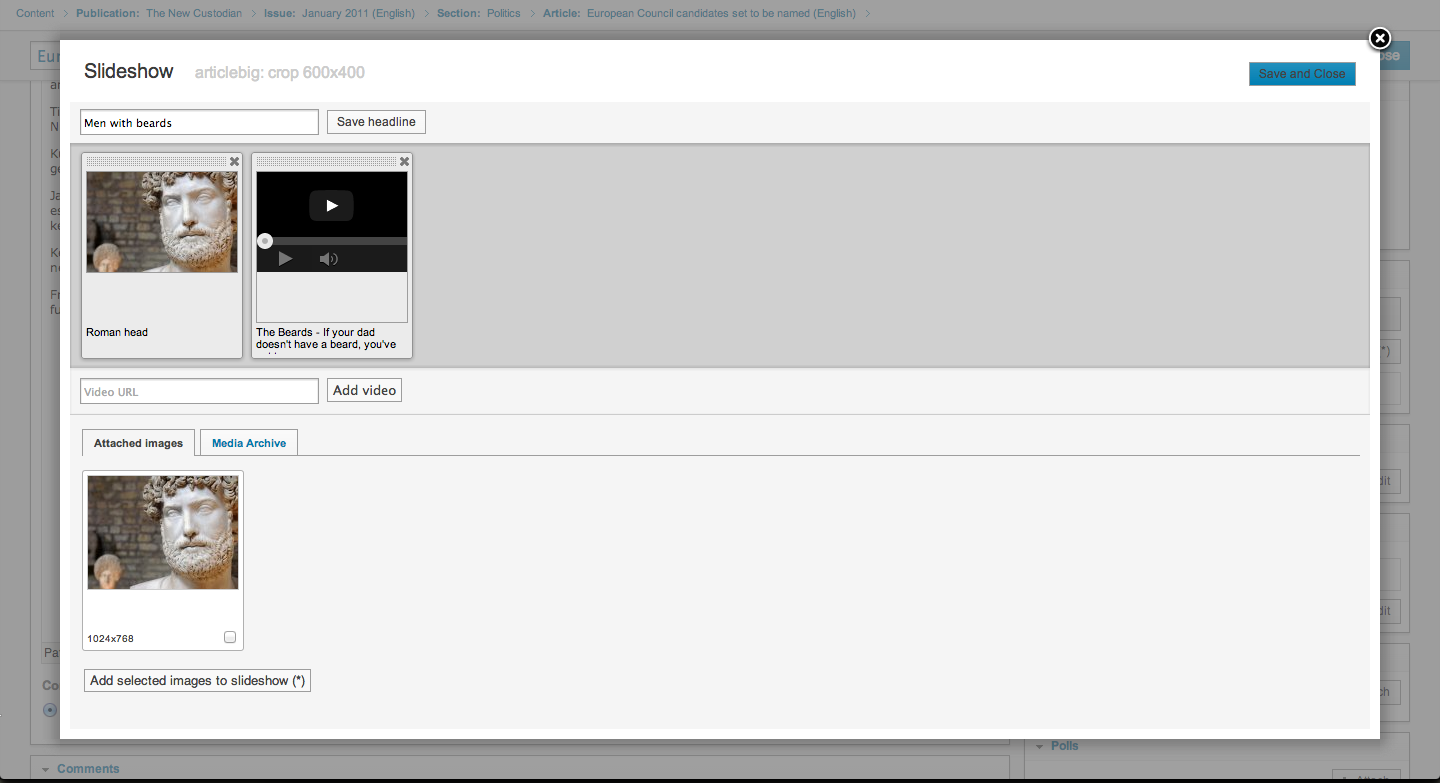
Video elements are also supported in slideshows. You can add them by simply pasting the url of the video you want to display into the Video URL form element. Currently only YouTube and Vimeo are supported.
A preview of your video will display in the slideshow content area.

Once you are satisfied with the slideshow content click "Save and Close" to finish editing.

Slideshows in a code context
In this example we use them as thumbnails but You can do it as You like.
Slideshows can be displayed in the templates like this:
{{ foreach $gimme->article->slideshows as $slideshow }}
<dl class="slideshow">
<dt>{{ $slideshow->headline }}</dt>
{{ foreach $slideshow->items as $item }}
<dd>
{{ if $item->is_image }}
<a href="http://{{ $gimme->publication->site }}/{{ $item->image->original }}">
<img src="{{ $item->image->src }}" width="{{ $item->image->width }}"
height="{{ $item->image->height }}" alt="{{ $item->caption }}" />
</a>
{{ else }}
<!-- use some video player here -->
{{$item->video->url }}
{{$item->video->width }}
{{$item->video->height }}
{{ /if }}
</dd>
{{ /foreach }}
</dl>
{{ /foreach }}