Newscoop 4.2 Cookbook
Articles
In this chapter you will learn how to display elements of an article, as well as building article lists. Among all templates, article.tpl is generally the one where most template functions are called, and many sub-templates are included. No surprise, since a lot of things usually show up in an article page:
- title
- authors
- publish date
- intro
- full text
- attachments
- comments
- map
- the list of other articles from the same section
- ...?
Each article has an Article Type, which has a list of fields you set up to reflect the content (like "intro", "full_text", "seo_title" and so on). Some of the elements in the list above refer to fields defined in the Article Type, like title, intro or full text. Others are objects related to an article, like attachments, maps or comments. There can also be references to objects independent from the article, which are linked to the article in the Article Edit screen of the administration interface, like authors.
You are advised to use the {{ include }} feature of the template engine to manage all possible shapes and forms an article can take. Chop your article template into sub-templates and call them in when and where you need them. As we already described in a previous chapter on cutting a HTML page into templates, it is much easier to divide a template into pieces and use includes.
You can take a look at the example article.tpl in the template pack "The New Custodian".
Best practice is to separate the main article content from the other auxiliary parts. That's why we have different template includes like:
{{ include file="_tpl/article-cont.tpl" }}
{{ include file="_tpl/article-comments.tpl" }}
{{ include file="_tpl/article-map.tpl" }}
{{ include file="_tpl/sidebar-related.tpl" }}
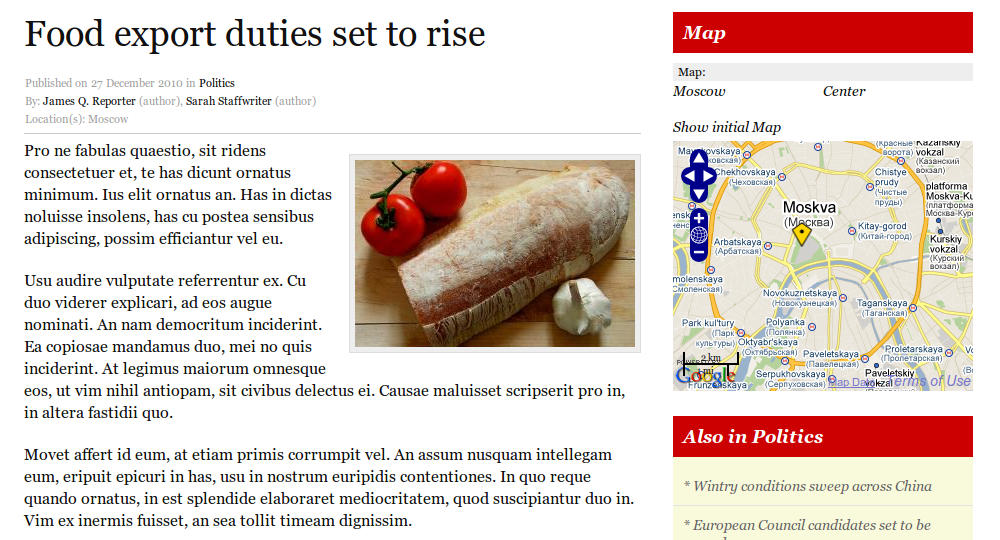
Let's take a look at what is going on inside the _tpl/article-cont.tpl file:

Design delivered by template _tpl/article-cont.tpl
The article title is the most important thing in the Article. It should use either the <h1> or <h2> heading tag (depending on how you decided to mark up your publication name; see more on these issues in the chapter on Search engine optimisation):
<h2>{{ $gimme->article->name }}</h2>
You can refer to the publish date and the section where the article came from. Article authors, photographers and other contributors are being mentioned next.
Published on {{ $gimme->article->publish_date|camp_date_format:"%e %M %Y" }}
in <a href="{{ url options="section" }}">{{ $gimme->section->name }}</a>
<br />
By: {{ list_article_authors }}
{{ $gimme->author->name }} ({{ $gimme->author->type|lower }})
{{ if !$gimme->current_list->at_end }}, {{ /if }}
{{ /list_article_authors }}
Do you map and display locations? Great! Here is how to display them on the page:
Location(s): {{ list_article_locations }}
{{ if $gimme->location->enabled }}{{ $gimme->location->name }}
{{ if !$gimme->current_list->at_end }}, {{ /if }}
{{ /if }}
{{ /list_article_locations }}
Now let's start the story. In the following code snippet we will display the introduction from the article, using the Article Field intro. The last line lists the rest of the story, stored in the Article Field full_text.
<div class="intro">{{ $gimme->article->intro }}</div>
<div class="full_text">{{ $gimme->article->full_text }}</div>
Not that difficult, is it? If you are still with us, go an extra round and check if the content is actually available to the reader, with $gimme->article->content_accessible. If the value returned is TRUE, either the article is available to everybody or the reader is logged in and has the right to access the article.
{{ if $gimme->article->content_accessible }}
<div class="intro">{{ $gimme->article->intro }}</div>
<div class="full_text">{{ $gimme->article->full_text }}</div>
{{ else }}
<p>This article is accessible only to registered and logged in users!</p>
{{ /if }}
As you can see, the article-cont.tpl sub-template is mostly about the article content itself. The rest are auxiliary, but very important parts. They are also included in the article.tpl template.
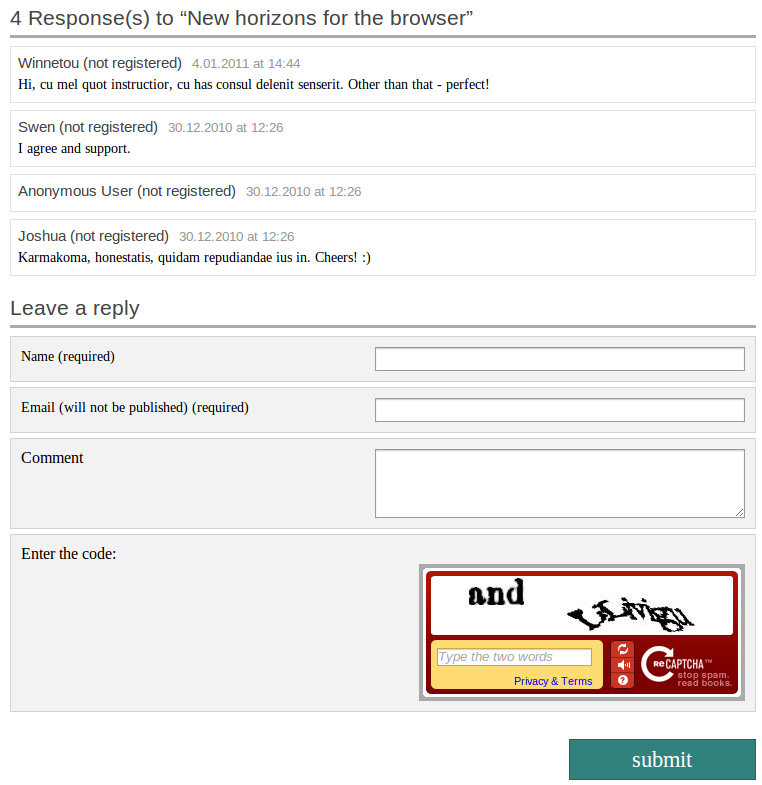
Article Comments
Comments are explained in more detail in a following chapter. We believe that they are an essential way to communicate with your audience - and for your audience to communicate among themselves. In "The New Custodian" theme, comments look like this:

Screenshot from the comments on "The New Custodian" theme.
Article Map
To round up the article page, here is the line that displays a map with locations that have been set in the Article Edit page by your journalists. There is more about maps and geolocation in a later chapter.
<div class="widget block">
<h3>Map</h3>
{{ map show_locations_list="true" show_reset_link="Show initial Map" width="300" height="250" }}
</div>
Map embedded in article. Locations are handled in the Article Edit screen.
Article Attachments
Journalists can attach files to an article. We also include them in the article.tpl as a separate sub-template article-attachments.tpl. The code snippet below checks if attachments are present, and displays a list if there are.
{{if $gimme->article->has_attachments}}
<ul>
{{list_article_attachments}}
<li>
<a href="{{url options="articleattachment"}}">{{$gimme->attachment->file_name}}</a>
[ {{ $gimme->attachment->extension }}|{{$gimme->attachment->size_kb}}Kb ]
<br />
{{$gimme->attachment->description}}
</li>
{{/list_article_attachments}}
</ul>
{{/if}}
Listing Articles
You can create lists of articles, which is usually done inside a section overview of the content. But it can also be interesting to use this on the article page for "further reading" or "related articles".
Listing articles with list_articles is the most powerful and most often used statement in Newscoop. You can check the Template Reference at the end of this Cookbook for all function options. Here are just a few examples to give you a taste:
List the last 10 articles:
{{ list_articles length="10" order="byPublishDate desc" ignore_issue="true" ignore_section="true"}}
{{* code goes here *}}
{{ /list_articles }}
Show last published article, of type 'article', from section number 100, regardless of issue:
{{list_articles length="1" constraints="type is article section is 100" ignore_issue="true" order="bypublishdate desc"}}
{{* code goes here *}}
{{/list_articles}}
List the last article from section numbers 100 to 140:
{{ list_sections constraints="number greater_equal 100 number smaller_equal 140" }}
{{ list_articles length="1" ignore_issue="true" order="byPublishDate desc" }}
{{* code goes here *}}
{{/list_articles}}
{{/list_sections}}
List 10 more articles from the same section, ordered by publish date, excluding the one already defined:
{{list_articles length="10" constraints="number not '$gimme->default_article->number'" ignore_issue="true" order="bypublishdate desc"}}
{{* code goes here *}}
{{/list_articles}}