Newscoop 4.2 Cookbook
Organising template files
A template is a single file with the .tpl ending. Usually, a number of .tpl files plus Javascript, CSS and other files are combined into a theme. This Cookbook is intended to help you to create or modify templates and bundle them into a unique theme for your publication. Inside the theme, the individual template files are structured in folders and sub-folders. While there is a certain freedom about doing this, we encourage you to follow the "best practice" that we describe here.
It's not set in stone; you can structure your templates and folders however you prefer, but the Newscoop community has agreed on this structure after years of working with templates. The themes that Sourcefabric provides all feature this structure. If you use the same logic it will be easier to use examples or copy sub-templates from one theme to another. Read on to find out what we recommend when it comes to naming templates and placing them in your file system.
Every theme available for download from Sourcefabric has four main templates:
- Front page
- Section page
- Article page
- 404 page
These are called - no surprise here - front.tpl, section.tpl, article.tpl and 404.tpl.
You could run a publication with these four templates and nothing else. But to make the most of the template engine's power, you should divide up your templates further, creating sub-templates which can be easily reused and edited.
There are some parts of pages which are identical, regardless of the section or the article. This is usually the case for the header, navigation and footer, for example. But it could also be an image stream from Flickr, a Twitter feed, a 'Like' button from Facebook, or a similar icon for sharing content from a third-party provider.
You don't have to duplicate this part of the template. In fact, it's even better to hand off these functions to sub-templates. Then when you apply a change to the sub-template, it will show up across your entire site.
You can take out sub-templates, place them in a subfolder and call them with an include, like this:
{{ include file="_tpl/article-comments.tpl" }}
As you can see in this example, the path to the template is relative. Inside a theme, all subfolders can be reached as relative paths. A typical part of a template might look like the following piece of code. This example is taken from the theme "Quetzal":
<section id="content">
<div>
{{ if $gimme->article->type_name == "debate" }}
{{ include file="_tpl/article-debate.tpl" }}
{{ else }}
{{ include file="_tpl/article-cont.tpl" }}
{{ /if }}
{{ include file="_tpl/article-aside.tpl" }}
</div> <!--end div class="row"-->
{{ include file="_tpl/tablet-more-tabs.tpl" }}
</section> <!-- end section id=content -->
Template naming
Besides the main templates (front.tpl, section.tpl, article.tpl) you will probably have many sub-templates to run your publication. Depending on whether they're common across multiple pages, or unique to a page, you may follow these rules. But you don't have to, because Newscoop doesn't have reserved names for specific templates; it's really up to you to create your environment the way you like.
- _html-head.tpl is the template we provide for all links, meta tags and information globally needed for your publication, like jQuery, webfonts, CSS files and universal JavaScript.
- Includes that are used on many pages can have short names, like header.tpl, main-nav.tpl, footer.tpl
- Included templates that are specific for a single page (or a few pages from the same context) can have a prefix, like article-sidebar.tpl or front-top-story.tpl. This way you will have templates for article page grouped together in the template file listing. The same goes for archive, front page, search and so on.
- Special templates that are not directly used to output content on the web page but to define context (for example the _html-head.tpl which defines the HEAD section of web pages, or some RSS or sitemap generators) can have the '_' (underscore) sign as the first character; this way, all such templates are grouped together at the top of the template listing page.
Folder structure
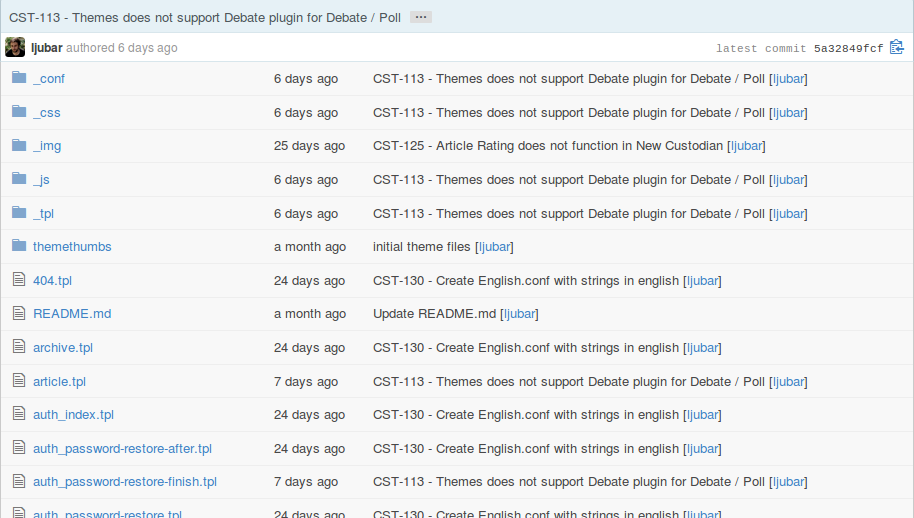
Let's take a look at a live Newscoop theme "The New Custodian" developed by Ljuba Rancovic:
https://github.com/newscoop/theme-NewCustodian
Inside this theme, files are structured inside folders. On the top level, you can only see a smaller number of template files, which call more detailed code from template files inside the _tpl folder.

From the sub-folders you see in this screenshot only one name is fixed: _conf. The others could be named any way you want. But to make things easier for other theme developers, better stick to the suggested structure. Here are the folders explained:
- _conf
This optional folder can contain configuration files for the template engine. Here you can also place the conf files for multilingual sites, as described in the Multilingual publications and templates section of this Cookbook. - _css
Place all you .css files here. In some cases this folder might also contain .less or other markdown files which make it easier to customise existing themes. Feel free to place other folders in side this one, e.g. "bootstrap". - _img
This is for static images and sometimes other assets. Most important here: logo.png - changing this is the first step to customisation :) - _js
This is for javascript files and can also contain subfolders. - _tpl
Inside this folder you can place all the template files which can then be called with {{ include ... }}. Again, to structure your files, feel free to use subfolders in here. - themethumbs
This folder contains three thumbnail images which are displayed in the Configure -> Themes administration page of Newscoop. In this case they are called article.jpg, section.jpg and front.jpg. They serve to give the user an idea of what the theme looks like before the user applies the theme to a specific publication.
If you check out Sourcefabric template packages you will see that beyond this strict structure, we actually get a bit looser and let our hair down. For example, you'll find image folders inside the CSS folders, providing background images. A good rule of thumb would be keep your ship in order for as long as you can. Then get flexible and sail with the wind.
Including templates from templates
In order to call a template from within a template, you use the include command. Here are some examples of including static files:
<link rel="shortcut icon" href="{{ url static_file='_img/favicon.ico' }}" />
<link rel="stylesheet" href="{{ url static_file='_css/ui-lightness/jquery-ui.custom.css' }}" />
<script src="{{ url static_file='_js/libs/jquery.min.js' }}"></script>
<link href="{{ url static_file="_css/video-js.css" }}" rel="stylesheet" />
And here are some examples of how to include template files:
{{ include file="_tpl/article-rating.tpl" }}
<aside class="fourcol last">{{ include file="_tpl/article-aside.tpl" }}</aside>
The <aside> tag is new in HTML5.