Newscoop 4.3 Cookbook
Topics, switches, keywords to structure content
This chapter explains how to order your content in many different ways. Newscoop's structure of issue > section > article has many advantages. Depending on your publication, you might want to add other ways to present, structure and group your content. Topics, switches and keywords allow you to do exactly that.
With topics, you can cross-reference your content, similar to what tags or categories generally do. Topics are organized like a tree, with root topics and subtopics. Topics can be translated, can be part of an article type and can become part of the URL. You can check in your template if and what topics are assigned to an article. In this way you can use topics to structure your content - and change your layout, if you want.
Some publications using Newscoop replace the concept of issue > section > article entirely and order their content exclusively using topics. Structuring with topics and using the tree of topics and subtopics offers some liberties:
- An article can have more than one topic
- The topic tree structure allows variable depth of content
- Based on the position in the topic tree, similar articles can be grouped
Switches are another powerful way to filter your content. Beside two built-in switches ('Show article on front page' and 'Show article on section page'), you can create custom switches, and then filter your content if articles have these switches active.
Finally, keywords can be used in some cases to further fine-tune your article listings, but also as an option in creating article URLs which are human readable, increasing SEO.
Topics
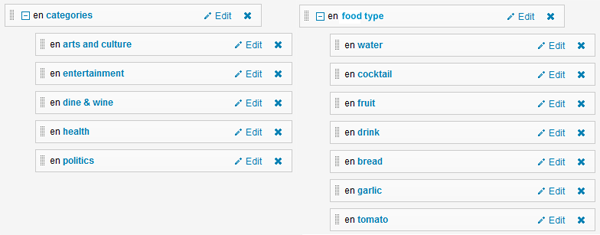
How you organize topics in a topic tree may be very important. It's usually a good approach to create a root topic for group of topics, and then make subtopics in that branch.

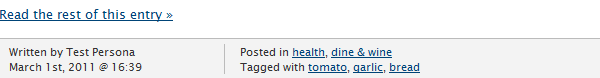
This way, you can approach a specific topic branch in your templates. Let's look at an example - you are on a full article page, and want to provide information about all the categories that article is assigned to.

The code for this example is:
<div class="tags">
<p>Posted in {{ list_article_topics root="categories:en" }}<a href="{{ uri options="template index.tpl" }}" title="View all posts in category '{{ $gimme->topic->name }}'" rel="category tag">{{ $gimme->topic->name }}</a>{{ if !$gimme->current_list->at_end }}, {{ /if }}{{ /list_article_topics }}</p>
<p>Food type: {{ list_article_topics root="Food type:en" }}<a href="{{ uri options="template archive-food-type.tpl" }}" title="View all posts for food type '{{ $gimme->topic->name }}'" rel="food-type">{{ $gimme->topic->name }}</a>{{ if !$gimme->current_list->at_end }}, {{ /if }}{{ /list_article_topics }}</p>
</div>
You see that by specifying option root="categories:en" we can narrow down the list of topics. If we leave the root option unspecified, the listing will return all topics assigned to an article, regardless of the branch they are in.
What's more, this allows us to make topic names links to pages which list all articles assigned that topic. This is possible because the topic parameter is forwarded to the next page as one of the URL parameters, for example ?tpid=34. As we said before, when some topic is active, it heavily affects the context, because all article listings are filtered to the currently active topic only. So, the next page could have a simple article list like this:
{{ list_articles length="10" ignore_issue="true" ignore_section="true" order="bypublishdate desc" }}
and it will return the last ten articles that have this topic assigned, regardless of the section and issue.
You can also work with topics independently, by directly specifying the context you want to work with.
{{ set_topic name="garlic:en" }} .... {{ unset_topic }}
Everything inside set_topic and unset_topic is filtered to that specified topic, of course. Don't forget to unset the topic when you don't need it any more. Also, when you jump to some page with the topic parameter specified, be aware that the topic context affects the whole page with all its elements - main navigation, for example. So, in your included templates, be sure to think side-wide, not only about one page, and if working with articles, be sure that you locally switch off the topic parameter. You can do that using:
{{ local }}
{{ unset_topic }}
..... your code ...
{{ /local }}
You can also make listings of subtopics. One example that we provide here creates a drop-down menu with selectable topics that will send you to the next page (category-page.tpl) with the selected topic activated.
<script type="text/JavaScript">
function MM_jumpMenu(targ,selObj,restore){
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
<form action="" method="post">
<label for="category">Category:</label>
<select id="category" name="category" onChange="MM_jumpMenu('parent',this,0)">
{{ set_topic name="Category:en" }}
<option selected>----- choose -----</option>
{{ list_subtopics }}
<option value="{{ url options="template category-page.tpl" }}"> {{ $gimme->topic->name }}</option>
{{ /list_subtopics }}
{{ unset_topic }}
</select>
</form>
In Newscoop you don't need to specify the topic parameter directly in:
{{ url options="template category-page.tpl" }}
because the topic is currently active (you are inside the topics list!) and is already part of {{ url }}.
For the use of topics in SEO strategy, see the chapter on Search Engine Optimization.
Switches
You can use switches in two ways - by setting an 'if' clause
{{ if $gimme->article->custom_switch_name }}
.... your code ...
{{ /if }}
or in article lists, using
{{ list_articles constraints="custom_switch_name is on" }}
The list will then (beside other options that you may set) filter articles to return only those with custom_switch_name switched on.
You can, for example, use custom switches to determine if an article has to appear on the website in a breaking news block, or as an ordinary, less emphasized article. You can find an example of this in the chapter about dynamic page layouts.
Beside custom switches, you can use Newscoop's built-in switches 'On front page is on' and 'On section page is on'. Initially, these switches are meant to be used to determine if an article needs to be shown on the front and/or on the section page. Imagine a publication with sections featuring very many articles; not all articles can show up on the section page, and it would be even harder to link all articles directly from front page. So, these options can help journalists and editors promote the most exciting content in their publication.
Built-in switches can be used in article lists:
{{ list_articles constraints="onfrontpage is on" }}
{{ list_articles constraints="onsection is on" }}
or in 'if' clauses:
{{ if $gimme->article->on_front_page }}
{{ if $gimme->article->on_section_page }}
Keywords
The Keyword field exists by default in every article, and you can use its content in different ways - by setting if clauses, for example:
{{ if $gimme->article->has_keyword("organic") }}
...
{{ /if }}
or in an article list:
{{ list_articles constraints="keyword organic" }}
...
{{ /list_articles }}
Such a list will return all articles with the keyword 'organic' assigned. For using keywords in SEO strategy, see the chapter Search Engine Optimization (SEO).