Newscoop 4.3 Cookbook
Creating Debate functionality
By 'debate functionality' in Newscoop we mean type of content where two sides (invited authors) cross their pro and contra arguments on some topic proposed by editorial team, and site users are able to vote for one of two options (yes or no) in limited timeframe (one week).
This functionality was firstly developed for Tages Woche (Basel), and had been wider accepted since then. It is also included in Newscoop's sample themes. It requires Newscoop plugin 'debate' to be enabled.
Solution shown here is just one way to implement debates.
What you need
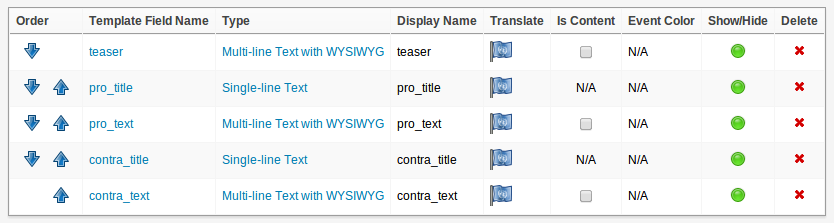
Firstly, new article type. We are going to call it 'debate', and fields should provide options to submit text by two authors, as well as introductory piece from editors.

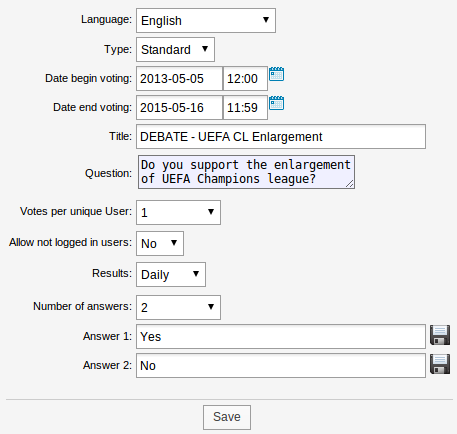
Such article, then, gets appropriate debate poll attached. To create debate poll, we need to go to plugin interface. Debate poll settings can look like this

Debate templates
Showing content from the article is easy -
<p><em>{{ $gimme->article->teaser }}</em></p>
<h3>PRO: {{ $gimme->article->pro_title }}</h3>
<div>{{ $gimme->article->pro_text }}</div>
<h3>CONTRA: {{ $gimme->article->contra_title }}</h3>
<div>{{ $gimme->article->contra_text }}</div>
Working with debate poll, however, is little bit less trivial. First there is main debate poll holding template. The code is self-explanatory
{{ list_debates length="1" item="article" }}
<div id="debate">
{{ include file="_tpl/debate_votes_total.tpl" scope="parent" }}
{{ if $gimme->debate->is_votable }}
{{ $smarty.capture.votes }}
{{ include file="_tpl/debate-deadline.tpl" }}
{{ /if }}
{{ if $gimme->default_article->defined }}
<div class="vote-box">
<div class="button-group">
{{ if $gimme->debate->is_votable }}
{{ debate_form template="article.tpl" submit_button=false }}
{{ list_debate_answers order="bynumber asc" }}
<a onclick="$('#answer-{{ $gimme->debateanswer->number }}').attr('checked','checked');$(this).parents('form:eq(0)').submit(); return false;" href="javascript:void(0)" class="button debbut">{{ $gimme->debateanswer->answer }}</a>
<!-- f_debateanswer_nr name mandatory -->
<input type="radio" name="f_debateanswer_nr"
value="{{ $gimme->debateanswer->number }}" id="answer-{{ $gimme->debateanswer->number }}"
onclick="$(this).parents('form:eq(0)').submit();" style="display:none" />
{{ /list_debate_answers }}
<input type="submit" id="submit-debate" class="button" value="submit" />
{{ /debate_form }}
{{ /if }}
</div>
</div>
{{ if $gimme->debate->is_votable }}<small>You can change your mind as many times as you wish until debate is closed</small>
{{ elseif $gimme->user->logged_in or !$gimme->debate->is_current }}<small>This debate is closed and result was decided</small>
{{ elseif $gimme->debate->is_current && !$gimme->user->logged_in }}<small>Please login to vote</small>{{ /if }}
{{ /if }}
</div>
{{ /list_debates }}
debate-deadline.tpl is checking if and when debate is expiring
{{ $timestamp = sprintf('@%d', $gimme->debate->date_end) }}
{{ $closingdate=date_create($timestamp) }}
{{ $deadline=$closingdate->setTime(12, 0) }}
{{ $diff=date_diff($deadline, date_create('now')) }}
{{ if $deadline->getTimestamp() > time() }}
<p>{{ $diff->days }} days, {{ $diff->h }} hours, {{ $diff->i }} minutes more {{ if $gimme->article->comment_count }}<span class="comm">{{ $gimme->article->comment_count }}</span>{{ /if }}</p>
{{ else }}
<p>Discussion closed on {{ $deadline->format('j.n.Y') }} at noon {{ if $gimme->article->comment_count }}<a href="{{ url}}#comments"><span class="comm">{{ $gimme->article->comment_count }}</span></a>{{ /if }}</p>
{{ /if }}
Finally, template debate_votes _total.tpl is dealing with poll results - calculating them and outputting back to the page
{{ $answers = array() }}
{{ list_debate_answers order="bynumber asc" }}
{{ if empty($answers) }}
{{ $percent = floor($gimme->debateanswer->percentage) }}
{{ else }}
{{ $percent = ceil($gimme->debateanswer->percentage) }}
{{ /if }}
{{ $answers[] = ['answer' => $gimme->debateanswer->answer, 'percent' => $percent] }}
{{ /list_debate_answers }}
{{ capture name="votes" }}
<ul class="debatte-score">
{{ strip }}
{{ foreach $answers as $answer }}
<li style="width:{{ $answer.percent }}%;" class="{{ if $answer@first }}yes{{ else }}no{{ /if }}"><span><b>{{ $answer.answer|escape }}</b> {{ $answer.percent }}%</span></li>
{{ /foreach }}
{{ /strip }}
</ul>
{{ /capture }}
{{ if !$gimme->debate->is_votable }}
{{ $smarty.capture.votes }}
<small>{{ if $gimme->debate->is_current && !$gimme->user->logged_in }}Current result{{ else }}Final result{{ /if }}</small>
{{ /if }}
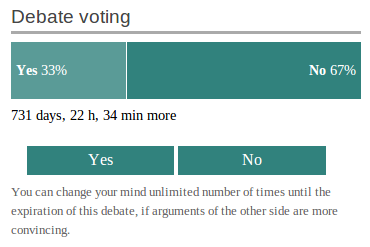
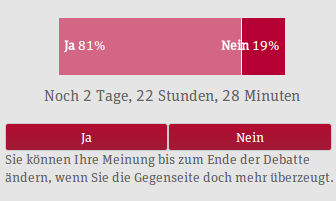
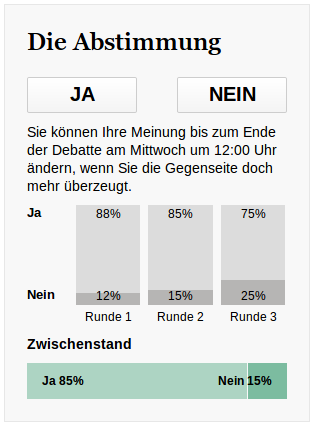
On the fronend, this can be represented in different ways. Some of real-life solutions look like this:

New Custodian

Zentral+

TagesWoche