Newscoop 4.3 Cookbook
Search templates
You can control your search form and search results with templates.
The Search Form
Using the default Newscoop function {{ search_form }} creates a form like the following screenshot:

You can use the following code to create the form:
<h3>Search Articles</h3>
{{ search_form template="search.tpl" submit_button="Search" html_code="class=\"group\"" button_html_code="id=\"search-button\"" }}
{{ camp_edit object="search" attribute="keywords" html_code="id=\"search-field\"" }}
{{ /search_form }}
The search terms are sent to the sub-template specified inside the function: search.tpl. (Note: if your search.tpl file is inside a folder, you need to specify the path to the template, the same as with the include function). You can also see how different html classes/IDs can be added to the form elements (using html_code and button_html_code; quotes inside need to be escaped), and how the submit_button text is defined (submit_button="Search").
To create a search form which doesn't have a button with text, but an image like the one shown below, you can use the following approach.

<div class="search">
{{ search_form template="search.tpl" submit_button=" " html_code="id=\"topSearch\"" button_html_code="class=\"replace\"" }}
<p class="fields">
{{ camp_edit object="search" attribute="keywords" html_code="id=\"s\" }}
</p>
{{ /search_form }}
</div>
<!-- /.search -->
Search results
First, here is the example code for the search results template search.tpl:
{{ list_search_results length="5" order="bypublishdate desc" }}
<div class="post">
<h2>
<a href="{{ url options="article" }}" title="{{ $gimme->article->name }}</a>
</h2>
<p class="post-details">
Published on {{ $gimme->article->publish_date|camp_date_format:"%e %M %Y" }}
in <a href="{{ url options="section" }}">{{ $gimme->section->name }}</a>
</p>
</div><!-- /.post -->
{{ if $gimme->current_list->at_end }}
<!-- pagination starts here -->
{{ if $gimme->current_list->has_previous_elements }}
<a href="{{ uri options="template search.tpl previous_items" }}">previous</a>
{{ /if }}
{{ if $gimme->current_list->has_next_elements }}
<a href="{{ uri options="template search.tpl next_items" }}">next</a>
{{ /if }}
{{ /if }}
{{ /list_search_results }}
<!-- checking if there are no results -->
{{ if $gimme->prev_list_empty }} <p class="postinformation">No results found</p> {{ /if }}
Inside the list of search results, we have a div container of the class "post" which is being repeated as many times as there are results for the search terms. List length is limited to 5, so if there are more than five results, a link to the next page is created. The link to the previous page is also created, in case the reader is not on the first page of search results. All of this is done inside an 'if' statement:
{{ if $gimme->current_list->at_end }}
....
{{ /if }}
You can also find a neat pagination example in the advanced section of this manual, where pagination is explained. If no search results were found, Newscoop would display a message like this:
{{ if $gimme->prev_list_empty }}
<p class="postinformation">No results found</p>
{{ /if }}
The parameter prev_list_empty refers to the list just before this statement - which was the search results list. In case the list of search results was empty, this sends an appropriately apologetic message.
Advanced search
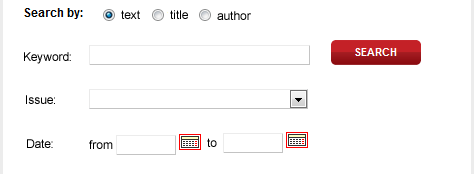
Newscoop also offers 'advanced search' options. An advanced search form may appear to your publication's readers like this screenshot:

The code which generates this form is shown below:
{{ search_form template="search.tpl" submit_button="Search" button_html_code="id=\"adv-search-button\" class=\"rounded\"" }}
<div class="left">
<div class="form-element">
<label>Search by:</label>
<input class="radio" name="f_search_scope" value="content" checked="checked" type="radio">text
<input class="radio" name="f_search_scope" value="title" type="radio">title
<input class="radio" name="f_search_scope" value="author" type="radio">author
</div>
<div class="form-element">
<label for="adv-search">Keyword:</label>
{{ camp_edit object="search" attribute="keywords" html_code="id=\"adv-search\"" }}
</div>
<div class="form-element">
<label for="adv-select">Issue:</label>
{{ camp_select object="search" attribute="issue" html_code="id=\"adv-select\"" }}
</div>
<div class="form-element">
<label>Date:</label>
<div class="g-left">from {{ camp_edit object="search" attribute="start_date" }}</div>
<div class="g-right">to {{ camp_edit object="search" attribute="end_date" }}</div>
</div>
</div><!-- /.left -->
<div class="right">{{ /search_form }}</div>
This form is different than the simple search form earlier in this chapter, as it has more options for filtering the results of the search. Firstly, the reader has the option to narrow their search only to article text, article title, or article author, by selecting the appropriate radio button. The generated HTML for this part of the form looks like this:
<div class="form-element"> <label>Search by:</label> <input class="radio" name="f_search_scope" value="content" checked="checked" type="radio">text <input class="radio" name="f_search_scope" value="title" type="radio">title <input class="radio" name="f_search_scope" value="author" type="radio">author </div>
Next, the reader has the option to select a particular issue to narrow down their search, and this part of the code is responsible for that feature:
<div class="form-element">
<label for="adv-select">Issue:</label>
{{ camp_select object="search" attribute="issue" html_code="id=\"adv-select\"" }}
</div>
The HTML generated after template parsing is:
<div class="form-element">
<label for="adv-select">:</label>
<select name="f_search_issue" id="adv-select">
<option value="0" selected="selected"> </option>
<option value="8">8. Issue 8 (2011-03-18 08:00:08)</option>
....
<option value="1">1. Issue 1 (2010-12-02 08:00:07)</option>
</select>
</div>
The final option is to specify the time frame from which the reader wants to get search results. This is done with inline date selectors:
<div class="form-element">
<label>Date:</label>
<div class="g-left">from {{ camp_edit object="search" attribute="start_date" }}</div>
<div class="g-right">to {{ camp_edit object="search" attribute="end_date" }}</div>
</div>
The HTML that gets generated by this piece of Newscoop code is rather too long for this book. You can style the start and end date fields in CSS with the following id's:
#advanced-search #f_search_end_date,
#advanced-search #f_search_start_date {
width: 58px;
}