Booktype 2.3 for Authors and Publishers
Theming the Interface
While certain aspects of your Booktype server's appearance and front page can be adjusted in the Control Centre, some organisations with Booktype deployments will wish to have a deeper level of customisation.
As a web application, the appearance of Booktype can be themed in the same way that you might adjust the appearance of any dynamic web site, by editing templates and changing static files. Because a single Booktype server can host multiple instances, each instance can have its own unique theme. The following examples assume that the Booktype software has been downloaded to the /usr/local/src/booktype/ directory on the server, and a Booktype instance has been installed in the /var/www/booktype/instance1/ directory.
Default templates are found in the directories for the components of Booktype that they relate to. For example, the default templates for the front page that readers see when they arrive at a Booktype server are found under the apps/portal/ directory:
/usr/local/src/booktype/lib/booktype/apps/portal/templates/portal/
Under this templates/portal/ directory there are a number of templates, such as the frontpage.html file which determines the default appearance of the front page of each Booktype instance, as its name would suggest. This file can be copied to the custom templates directory of a specific instance, which in the example of an instance installed in /var/www/booktype/instance1/ would be:
/var/www/booktype/instance1/instance1_site/templates/portal/
The different paths of these directories mean that Booktype instances can make use of both default and customized templates, as required. If a particular template does not exist in the custom directory, the default template of that name will be used. Therefore modifications to a default template will be displayed on all instances which do not have a custom version of that template.
Static files, such as CSS, JavaScript and image files, are found in a separate directory from templates. Using the example of the portal app, the default static files would be installed to the directory:
/usr/local/src/booktype/lib/booktype/apps/portal/static/portal/
The equivalent static files directory for an instance in /var/www/booktype/instance1/ might be:
/var/www/booktype/instance1/static/portal/
depending on the virtual host configuration alias used for the /static/ directory.
Modifying the front page
In a terminal on the Booktype server, you could copy the frontpage.html file and open it for editing with nano using the commands:
cd /usr/local/src/booktype/lib/booktype/apps/portal/templates/portal/
sudo cp frontpage.html /var/www/booktype/instance1/instance1_site/templates/portal/
sudo nano /var/www/booktype/instance1/instance1_site/templates/portal/frontpage.html
In the {% block content %} element of that file, you can see the title of the book list. Text within quotes following the word trans is a translatable string:
<h2 class="box-title">
{% trans "Books" %}
Using the nano editor, these lines can be changed to read:
<h2 class="box-title">
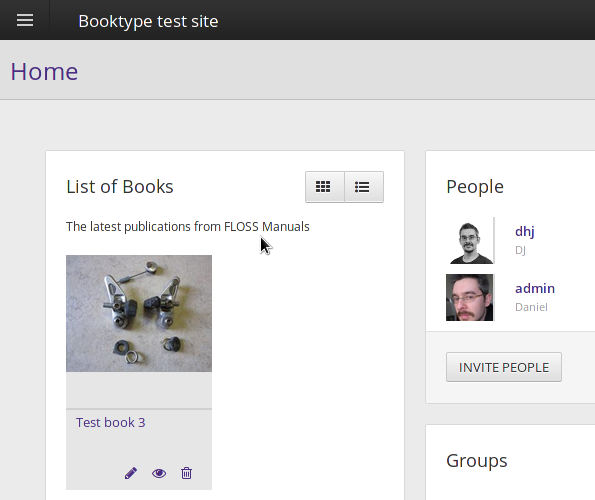
{% trans "List of Books" %}
You can save the file by pressing Ctrl+O and exit the nano editor by pressing Ctrl+X on your keyboard.
For custom strings which will not be translated, additional HTML text can be added to the template file as required, such as:
<p>The latest publications from FLOSS Manuals</p>
After saving the template file, refresh your web browser to see the change in the template.

Editing interface CSS styles
Like other static files, default interface CSS files are copied to the static directory of the Booktype instance during instance creation. To customize interface styles, you can open one of the core component's CSS files in the nano editor:
cd /var/www/booktype/instance1/static/core/css/ sudo nano booki-new.css
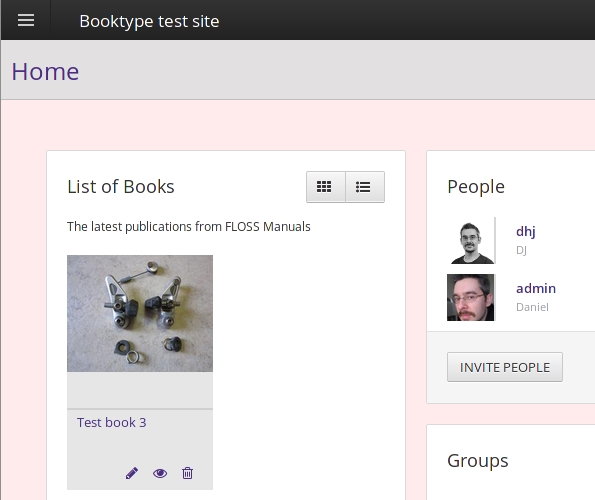
You can then change the instance background colour, by changing the background line of the body element. In this example, the background colour is changed from grey (hex code #ebebeb) to pink (hex code #ffebeb):
body {
color:#333;
background:#ffebeb;
font-family:'Open Sans',Arial,Helvetica,sans-serif;
font-size:13px;
line-height:145%;
padding:0;
margin:0;
height:100%
}
Saving the CSS file and refreshing the page will enable you to see the new style, unless the CSS is cached.

If your Booktype server is using Django compression, you will need to update the CSS files in the cache using the commands:
cd /var/www/booktype/instance1/
sudo ./manage.py compress
before you can see the effect of the change you have made. You may also need to clear your local browser cache of CSS files. For example in Mozilla Firefox, the local cache can be cleared on the Privacy tab of the Preferences window.
Creating new template files
It is possible to create entirely new template files for Booktype components, by using the default templates as a guide. For example, Booktype uses a component called reader to present books on the web. The default templates for this component are in the /usr/local/src/booktype/lib/booktype/apps/reader/templates/reader/ directory and custom templates for it would be be copied into the /var/www/booktype/instance1/instance1_site/templates/reader/ directory.
Looking at the beginning of the file /usr/local/src/booktype/lib/booktype/apps/reader/templates/reader/book_full_view.html we can see some of the key features of this template. It begins by declaring that it extends /usr/local/src/booktype/lib/booktype/apps/core/templates/core/base.html - the template which sets up the <html>, <head> and <body> tags of the output page, in addition to placeholders for blocks within these tags.
The book_full_view.html template goes on to insert an extra header with a link to a JavaScript file, and then begins the content block by displaying the translation of 'Full View' and the book title inside the <h1> element.
{% extends "core/base.html" %}
{% load i18n staticfiles reader_tags booktype_tags %}
{% block extra_header %}
<script type="text/javascript" src="{% static 'reader/js/fullview.js' %}"></script>
{% endblock %}
{% block content %}
<!-- Bookbar -->
<div class="bookbar">
<h1><span class="draft-stat">{% trans "Full View" %}</span>{{ book.title }}</h1>
</div>
<!-- end Bookbar -->
The book_full_view.html template is called from the application file /usr/local/src/booktype/lib/booktype/apps/reader/views.py as follows:
class FullView(BaseReaderView, BasePageView, DetailView):
template_name = "reader/book_full_view.html"
page_title = _("Book full view")
Before beginning your theming project, it is recommended that you read the Django template documentation at: https://docs.djangoproject.com/en/1.7/topics/templates/