Booktype 1.6 para autores y editores
Algunos trucos
Hay muchos trucos para trabajar con CSS y otros cuántos para crear los libros.
Lo mejor es que puedes probar todos los trucos en una máquina local con un browset para ver los resultados. Si publicas un libro con Booktype, obtendrás un vínculo hacia el PDF creado que se verá algo así:
http://objavi.booki.cc/books/awebpageisabook-en-2012.03.25-05.56.42.pdf
¡Esto te da alguna información que tal vez no conoces aún! Copia y pega el URL de tu libro, elimina todo lo que está después de "objavi.booki.cc" y reemplázalo con /tmp/ eg:
http:objavi.booki.cc/tmp/
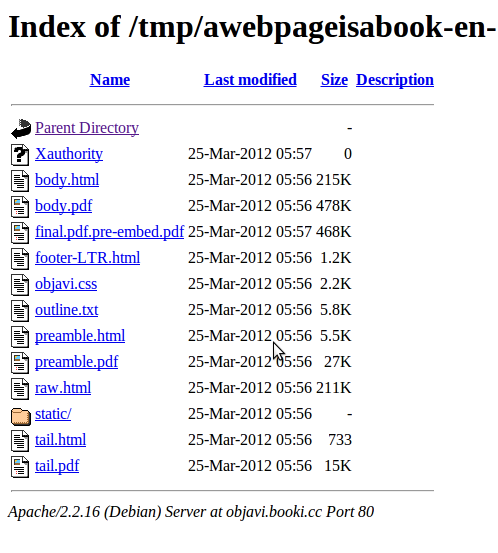
Verás una lista de directorios con libros. Busca tu libro(usa ctrl+f y busa la última parte del URL sin el sufijo, por ejemplo, awebpageisabook-en-2012.03.25-05.56.42). Hallarás un directorio que puedes abrir y ver sus contenidos de esta forma:

Si descargaste body.html y el directorio estático, podrás cambiar los archivos CSS y ver los resultados en tu navegador. Body.html contiene toda la información para tu libro, incluyendo las secciones, pero no la tabla de contenidos (esta se añade después). Al editar CSS y obtener la versión que deseas, puedes cortar y pegar este código en la ventana Booktype Advanced CSS.
¿Qué pasa si no aparece My CSS?
A veces aplicarás una regla de CSS rule y no verás cambios. Hay dos formas de arreglarlo. Primero usa la regla CSS '!importante'. Esta regla de anulación se puede aplicar a cualquier regla de CSS y obligarla a tomar precedencia. Observa este ejemplo:
h1{
font-family:Georgia,serif ! important;
}Esto anulará las reglas conflictivas para h1.
Otro truco es revisar CSS para que tus diseños de libro abran el archivo body.html como se muesra arriba, cambiar el CSS como sea necesario e instalar una consola de CSS dinámico como Firebug. Es un proceso complejo porque puedes necesitar la ayuda de otra persona que te guíe, pero en esencia, estesoftware se instala en tu navegador y te permite inspeccionar las reglas dinámicas de CSS dinámicamente.
Reglas condicionales
Aunque muchas personas no lo saben, CSS tiene ciertas reglas condicionales. Puedes usar el símbolo '+' para combinar elementos y aplicar las reglas solamente cuando ambos aparezcan juntos. Por ejempo, puedes hacer esto:
h2+p {font-style:italic;} Esto le dará un estilo de cursiva a cada párrafo después del encabezado h1.
Psuedoelementos
Hay muchos elementos que pueden enfocarse de distintas formas - como la primera letra de un párrafo, por ejemplo. Estos se conocen como pseudoelementos en la jerga de CSS. Por ejemplo, puedes enfocar la primera letra de los párrafos así:
p:first-letter {
font-size: 3.5em;
line-height: 1em;
font-weight: 400;
float: left;
margin: 0 0.107em 0 0;
}Esto crea un efecto de 'mayúscula destacada' en los párrafos. Si quieres que esto solo aplique en el primer párrafo de cada página, debes usar un condicional como este:
h2+p:first-letter {
font-size: 3.5em;
line-height: 1em;
font-weight: 400;
float: left;
margin: 0 0.107em 0 0;
}
Los pseudielementos existen para muchos casos interesantes. Para conocer una lista completa de pseudoelementos, lee el sitio de W3C: http://www.w3schools.com/Css/css_pseudo_elements.asp
Webkit
The important thing to know is that Booktype uses Webkit to make PDF. That means any CSS tricks that Chrome or Safari can do, Booktype can do.