Newscoop 4.4 Cookbook
Preparing designs for templates
One way to design for Newscoop templates involves slicing a static mock-up of your publication into multiple images. A graphics application such as the GIMP or Adobe Photoshop can be used for this task. The resulting images can then be re-created using HTML and CSS. The main advantage of slicing up and re-creating the design is that it reduces the bandwidth load for your site, which means increases in your readership will scale better, and your readers will get the pages faster. For instance, design elements such as horizontal rules and colored backgrounds can be styled using CSS, and therefore do not need to be served as image files.
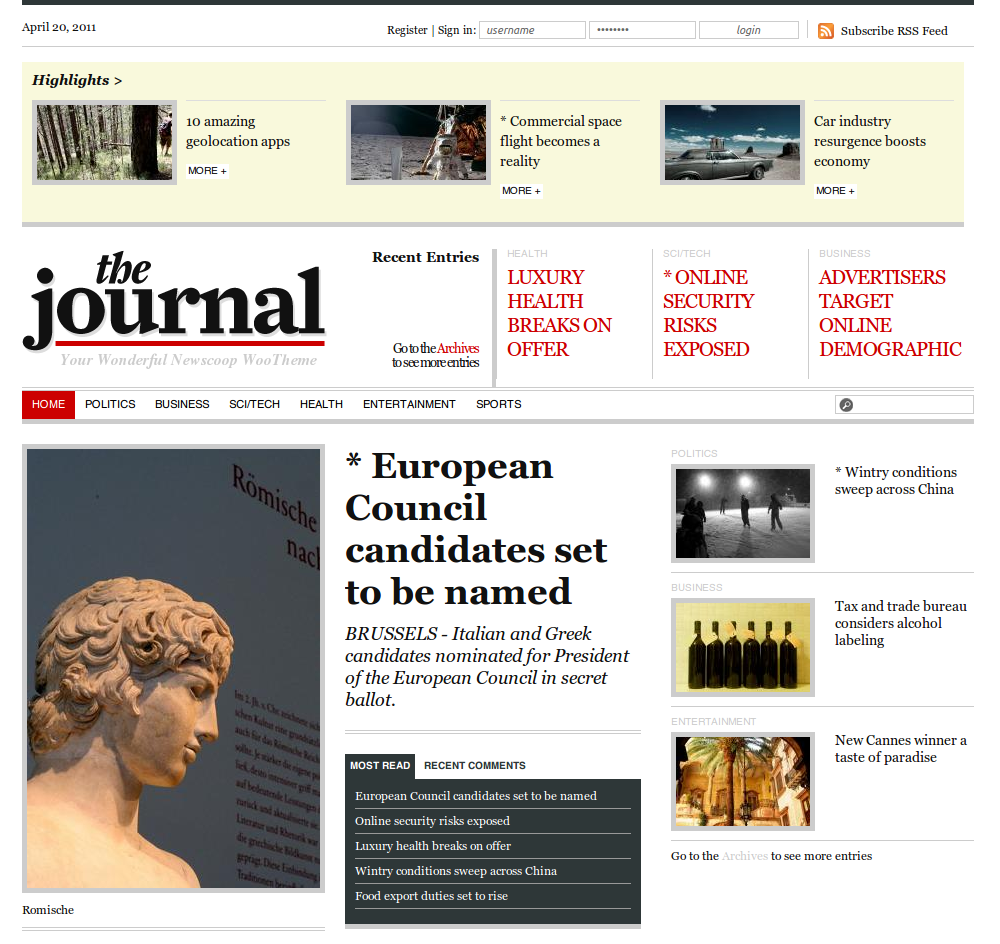
Let's look at the Newscoop theme "The Journal"...

Front page of "The Journal".
Before you begin the slicing process, you need to identify the main structural elements of the design, so that you know how to arrange and structure your HTML files. Dividing the design should follow the grid established in the previous chapter. The main divisions should end up being <div> tags. A <div> is a block containing images and text that can be positioned using CSS.
An important thing to remember when creating HTML files is that you should use IDs for <div> tags that are present only once in your site pages (e.g. navigation, sidebar, footer, etc.). You should use classes for <div> tags that are repeated more than once on the same page (e.g. links, pages, etc.)
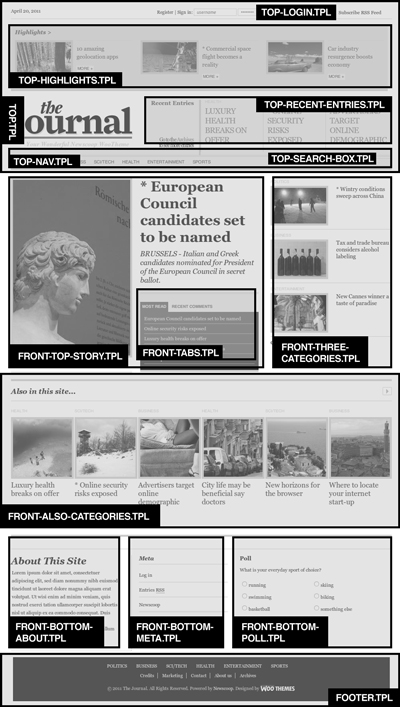
Dividing the front page template
The diagram below shows how the design for "The Journal" front page template is divided:

Your HTML files will end up being .tpl files, which are Newscoop template files. For "The Journal", the front page template front.tpl is a skeleton which includes and positions the following sub-templates:
- _html-head.tpl This is not visible in the diagram above, but it is an important template used on all site pages. It defines the 'head' tag section of HTML pages.
- top.tpl Includes all templates with prefix 'top', and creates remaining elements of the header section of the page (date, RSS link, logo). This template is repeated on all site pages.
- top-login.tpl Template used to generate the login form and register link. If a reader is logged in, it makes links to the reader's account page and to logout.
- top-highlights.tpl Lists the three newest articles with the switch 'highlight' switched on.
- top-recent-entries.tpl Lists the three last published news articles.
- top-search-box.tpl Generates the search form.
- top-nav.tpl Used for site-wide navigation.
- front-top-story.tpl Displays just the newest article with the switch 'On front page is on'.
- front-tabs.tpl Makes tabs with most-read and most-commented articles, and then lists the actual articles.
- front-three-categories.tpl Lists three articles (regardless of section) which have the switch 'On section page is on'.
- front-also-categories.tpl Makes a horizontally-scrollable list of 12 articles that don't have any special switch on.
- front-bottom-about.tpl Template with hard-coded 'About this site' content.
- front-bottom-meta.tpl Makes hard-coded links to important pages that are used for Newscoop administration, such as the administrator login.
- front-bottom-poll.tpl Displays the latest defined poll.
- footer.tpl This is the part of every page that contains links to 'about' pages and legal information.
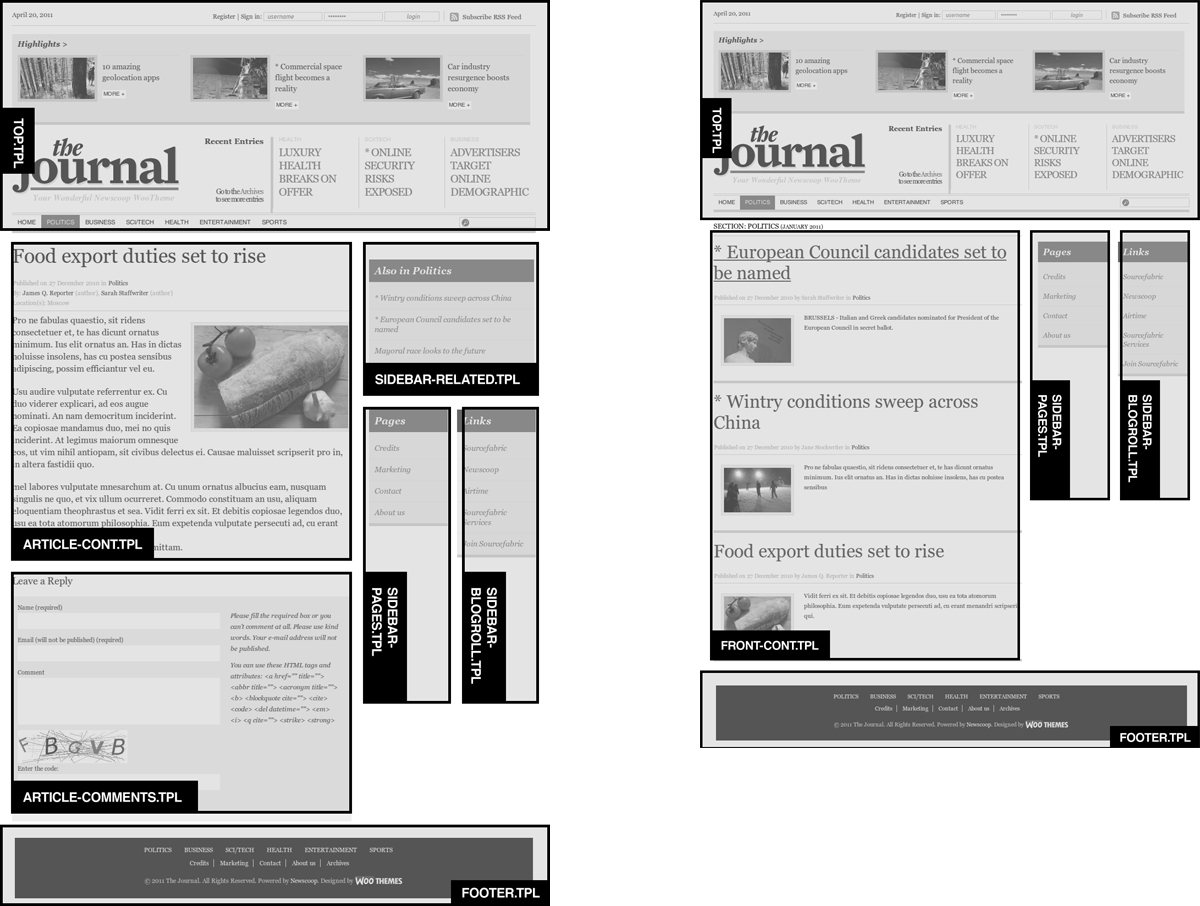
Dividing the article and section templates
The diagram below shows how article and section page designs can be divided into sub-templates. The top.tpl and footer.tpl sub-templates are re-used from the front page design, but in between these are different sub-templates. Some of these sub-templates may have been created for just one specific purpose, while others will be re-used again and again.