Booktype 1.6 для авторов и издателей
Добавление CSS
Итак все, что мы получаем в результате, контролируется CSS. Это оттого, что мы используем браузер Webkit, отображающий PDF с некоторыми финтифлюшками. Дизайн, основанный на системе правил, это то, к чему люди должны привыкнуть, поэтому я настоятельно рекомендую много экспериментировать с этой стороной нашего продукта. Мы до конца еще не изучили этот вопрос, поскольку потенциал превосходит наши ресурсы.
Есть два раздела CSS. Первые – обычное оформление элементов, с которым вы, возможно, знакомы из дизайна WWW. Поскольку мы используем Webkit (браузер-основа Safari и Chrome), то почти любая CSS, которую вы можете применить к веб-странице, может быть использована для элементов книги тем же самым образом.
Чтобы применить H1, используйте следующий синтаксис:
h1 { font-weight:bold;}Дополнительно можете применять веб-шрифты с @font-face, но в бумажной версии книги они отображаться не будут, поскольку PDF требует встроенных шрифтов. Поэтому шрифты должны храниться на сервере.
Все CSS можно ввести в Wizard закладки Publish на любой странице редактирования (_edit) для любой книги. Для каждой книги, пользователя, формата есть свои настройки. Поэтому любые ваши эксперименты не затронут настроек других пользователей. Wizard можно открыть, кликнув на Settings (Настройки), после чего вы увидите несколько опций. Выбирайте "Settings" рядом с "book", чтобы форматировать книгу в PDF при помощи CSS. Самое интересное окно для традиционного CSS – последнее – кликните на 'advanced - style sheets'.

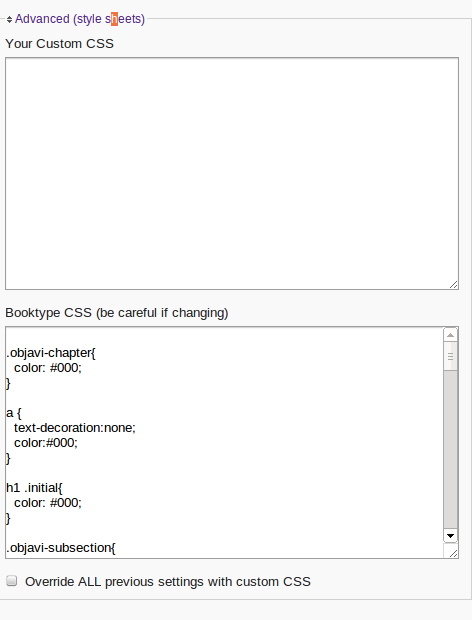
Вы увидите два окна.

Введите CSS в первое окно и выберите "Override ALL previous settings with custom CSS" (Заменить все предыдущие настройки обычным CSS). Затем попытайтесь добавить CSS, подтверждая Wizard и кликните "Publish this book" (Опубликовать книгу), чтобы увидеть результаты.