Airtime 2.3 для радиостанций
Потоковый проигрыватель для вашего веб-сайта
Если вы применяете Airtime для потоковой передачи онлайн вы можете внедрить приложение-проигрыватель на ваш сайт. jPlayer это приложение-проигрыватель (доступное под GNU GPL на http://jplayer.org/), которое использует опцию <audio> тег HTML5 для проигрывания ваших потоков. Если браузер пользователя не поддерживает HTML5, приложение возвращается к использованию Adobe Flash.
Проприетарные браузеры типа Internet Explorer на Windows или Safari на Apple OS X, могут не поддерживать потоки Ogg Vorbis. Слушатели, которые не хотят устанавливать браузер с поддержкой Ogg Vorbis (например, Mozilla Firefox, Google Chrome или Opera) могут слушать эти потоки, используя отдельный медиа-проигрыватель, например, VideoLAN Client, также известный под именем VLC (http://www.videolan.org/vlc/).
Пример кода
Вы можете скачать пример кода для этой главы из:
http://en.flossmanuals.net/airtime-en-2-0/index/_booki/airtime-en-2-0/static/jPlayer_demo2.zip
Распакуйте этот архив на своем компьютере и затем откройте файл jplayer-demo.html в вашем редакторе:
nano jplayer-demo.html
Мы сконцентрируемся на двух зонах, о которых вы должны позаботиться. Во-первых, в теге <head> документа вы увидите код типа этого:
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
oga: "http://localhost:8000/airtime_128"
}).jPlayer("play");
},
ended: function (event) {
$(this).jPlayer("play");
},
swfPath: "js",
supplied: "oga"
});
});
Этот код загружает jPlayer и определяет источник потока Airtime. Настройка потока http://localhost:8000/airtime_128 будет работать, если вы будете тестировать jPlayer напрямую на сервере Icecast, к которому подключен Airtime. При тестировании на удаленном сервере вы должны изменить эту настройку на IP адрес или доменное имя, номер порта и точку монтирования используемого вами сервера Icecast.
Как только загрузка jPlayer будет завершена, он автоматически начнет проигрывать потоки. Параметры ready, ended, swfPath и supplied это аргументы, переданные в jPlayer. Полный список аргументов конструктора можно увидеть в Руководстве разработчиков jPlayer на http://www.jplayer.org/latest/developer-guide/.
Управляющие устройства jPlayer
Во-вторых, тег <body> файла jplayer-demo.html определяет управляющие устройства, отображаемые jPlayer. Эти устройства могут быть такими простыми, как одна кнопка Играть/Пауза, а могут представлять собой развернутый интерфейс с плейлистом, индикатором состояния и регулятором громкости. В этом примере кода используется одна из простейших оболочек для jPlayer, Blue Monday.
Кнопка остановки проигрывания или индикатор состояния не нужны, когда потоки передаются постоянно с Icecast, поэтому из демо-кода эти теги можно удалить вместе с тегами, указывающими время проигрывания и продолжительность файла. Упрощенный HTML создает кнопку играть/пауза и кнопку отключения звука и выглядит следующим образом:
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div class="jp-audio">
<div class="jp-type-single">
<div id="jp_interface_1" class="jp-interface">
<div class="label">Airtime Radio! 99.9 FM</div>
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-mute" tabindex="1">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li>
</ul>
</div>
<div id="jp_playlist_1" class="jp-playlist"></div>
</div>
</div>
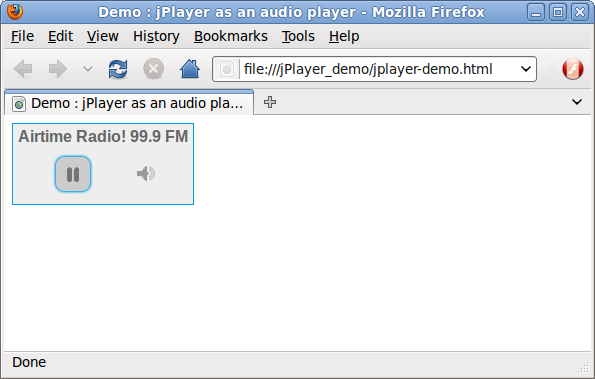
Когда вы откроете HTML файл jplayer-demo.html в браузере, ваш проигрыватель должен выглядеть следующим образом:

Оригинальная версия этого демо-кода и оболочки доступна для новых экспериментов по адресу http://jplayer.org/download/.